پلاگین کردن React به وبسایت:
ری اکت را میتوان از طریق یک CDN(Content Delivery Network) یا همان شبکه تحویل محتوا به یک وب اپلیکیشن متصل کرد. با انجام این اتصال میتوان صفحه تعاملیتری در اختیار داشت. پس از متصل کردن React به پروژه، کنترل بخش خاصی از وبسایت مانند نوار کناری(Sidebar)، ویجت(Widget)، یا کل پروژه در اختیار ری اکت قرار میگیرد.
حال بیایید نحوه عملیات اضافه کردن React به پروژه را با هم یاد بگیریم:
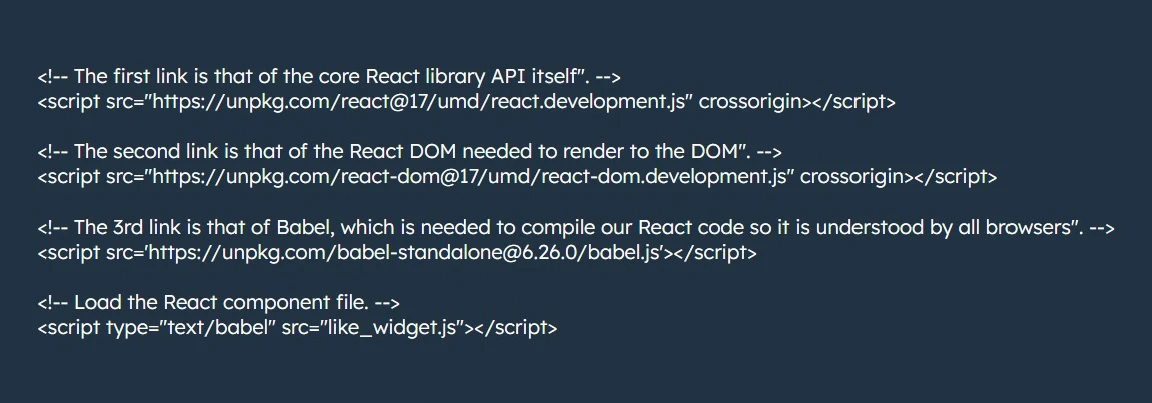
مرحله اول: اضافه کردن دو اسکریپت اصلی CDN به فایل HTML index وبسایت مورد نظر(برای بارگذاری React به برنامه از طریق CDN به این اسکریپتها نیاز دارید).

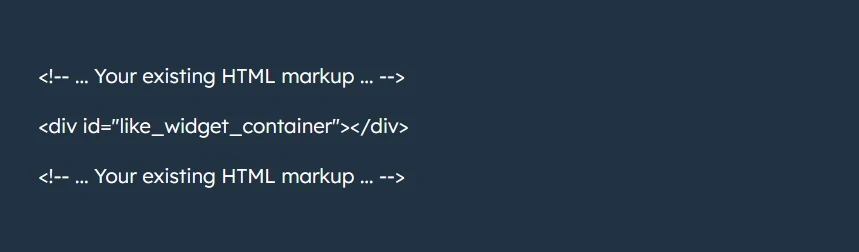
مرحله دوم: یک <div> در جایی از فایل markup خود ایجاد میکنید تا از این طریق قسمتی را که میخواهید پلاگین(Plug in) کنید را علامتگذاری کرده و کامپوننت ری اکت را رندر کنید. همچنین فراموش نکنید که به آن یک مولفه منحصر به فرد(Unique ID) بدهید تا بعدا بتوانید در کد جاوا اسکریپت محل آن را به راحتی بیابید. برای مثال:
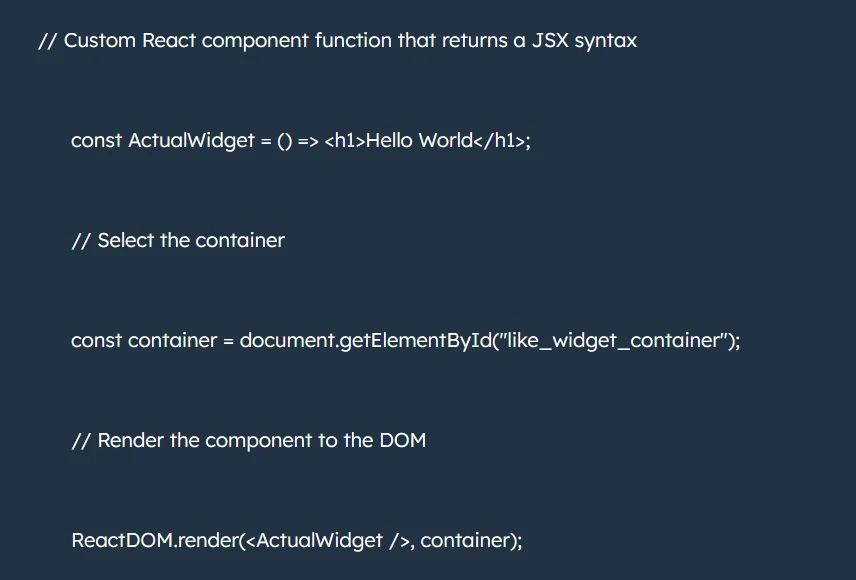
 مرحله سوم: ایجاد فایل جاوا اسکریپتی Like_Widget به صورتی که در تصویر زیر نشان دادهشده است:
مرحله سوم: ایجاد فایل جاوا اسکریپتی Like_Widget به صورتی که در تصویر زیر نشان دادهشده است:
 حال اگر برنامه را اجرا کنید عبارت “Hello World” را دقیقاً در همان نقطهای که علامتگذاری کردهاید در مرورگر نمایش میدهد.
حال اگر برنامه را اجرا کنید عبارت “Hello World” را دقیقاً در همان نقطهای که علامتگذاری کردهاید در مرورگر نمایش میدهد.
ممکن است متوجه یک سینتکس عجیب و غریب شده باشد که به آن JavaScript XML و به اختصار JSX گفته میشود و توسط تابع Actual Widget بازگردانده(Return) شدهاست. از JSX با React به راحتی برای ترکیب HTML با جاوا اسکریپت استفاده میشود. شرکت متا JSX را به عنوان یک سینتکس افزونهای(Syntax Extension) برای جاوا اسکریپت توسعه داد تا عملکرد HTML را با جاسازی مستقیم آن در کد جاوا اسکریپت بهبود بخشیده و این عملکرد را گسترش دهد. با بکارگیری JSX، دیگر نیازی به جدا نوشتن کدهای HTML و JS نیست؛ زیرا React این امکان را به شما میدهد آنها را به راحتی باهم ادغام کنید.
ساخت یک اپلیکیشن React تمام عیار:
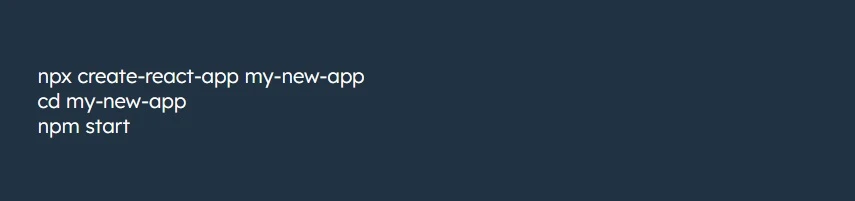
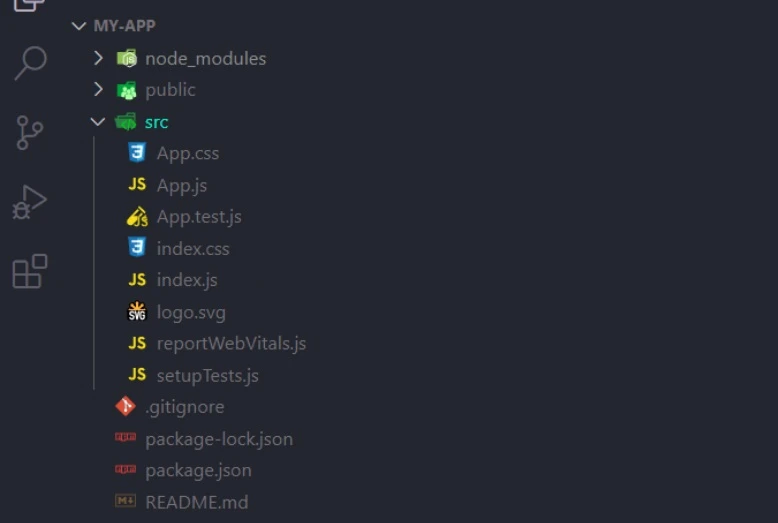
این درست است که میتوانید برای تقسیمبندی بخشهای محتلف رابط کاربری یک وبسایتی که قبلا ساخته شدهاست میتوانید از React بهره بگیرید و استفاده کنید، اما استفاده از React برای ساخت یک وب اپلیکیشن از ابتدا و پایه بسیار هوشمندانهتر و بهتر است. باید به این موضوع نیز اشاره داشت که موقع ساخت یک React app مسئله پیچیدهای نیز وجود دارد و آن تنظیم نیازمندیهای بسیار سنگین ابزار کانفیگ کردن(Heavy Tooling Configuration Requirements) آن است. خوشبختانه نیازی به یادگیری این تنظیمات ساخت(Build Setup) یا کانفیگ کردن ابزارهای ساخت نیست. شرکت متا یک پکیج ابزار کامند لاین(Command-Line یک رابط کاربری است که با تایپ دستورات در اعلانها یا همان Prompts کار میکند) Node به نام Create-React-App طراحی کردهاست تا به کاربران کمک کند یک نسخه Boilerplate(یا Boilerplate Code به بخشهایی از کد اطلاق میشود که باید در قسمتهای مختلف با تغییرات کم و یا بدون تغییرات استفاده شوند) از اپلیکیشن ری اکت خود بتوانند ایجاد کنند. این پکیج به کاربران کمک میکند تا بتوانند از عملکردی فوری و ساختاری سازگار برای برنامههای React بهره ببرند. این موضوع وقتی که در بین پروژههای ری اکت خود در حال سوییچ(Switch) کردن هستید برایتان ملموستر خواهدبود. ایجاد یک پروژه React جدید به راحتی انجام میشود. در عکس زیر نحوه انجام آن قابل مشاهده است:

 مزایای React:
مزایای React:
اعلانی بودن(Declarative): Reactساخت رابطهای کاربری تعاملی را تقریبا بدون دردسر میکند. میتوانید نما(View)های مختلفی را به راحتی برای هر استیت(State) طراحی کنید و سپس خواهیددید React بروزرسانی آن را به طور کاملا موثری با رندر کردن تنها بخشهایی که نیاز به تغییرات دارند، به انجام میرساند. نماهای اعلانی، کد شما را قابل پیشبینیتر و دیباگ(Debug) آن را سادهتر میکند.
بر پایه کامپوننت(Component-Based): کامپوننتهای محصورشده(Encapsulated)ای میتوانید بسازید که استیت خودشان را مدیریت کنند؛ سپس آنها را برای ساخت رابطهای کاربری پیچیده بکارگیری کنید. از آن جایی که به جای تمپلیتها، منطق کامپوننت(Component Logic) در جاوا اسکریپت نوشته شدهاست، به راحتی میتوانید دادههای غنی(Rich Data) را از طریق برنامه خود منتقل کنید و استیت را خارج از DOM نگهدارید.
یادگیری یکباره، استفاده در همه جا: بدون نیاز به بازنویسی کد موجود میتوان به راحتی فیچرهای (Feature) جدید را در React ایجاد کرد. همچنین ری اکت میتواند با استفاده از Node رندرها را روی سرور انجام دهد و با React Native، برنامههای موبایل را تقویت کند.
ویژگیهای React:
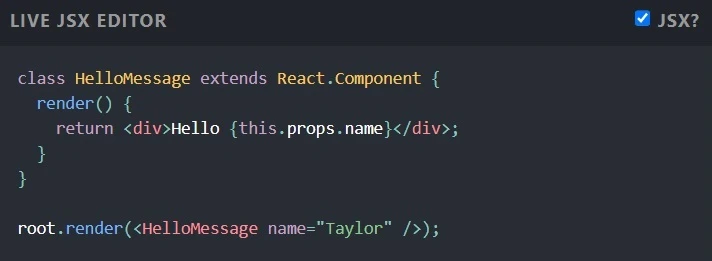
ساده بودن کامپوننت: کامپوننتهای ری اکت یک روش render() را پیادهسازی میکنند که دادههای ورودی را میگیرد و آنچه را که باید نمایش داده شود برمیگرداند. این مثال از JSX استفاده میکند. میتوان به دادههای ورودی که به کامپوننتها ارسال میشوند با render() و از طریق this.props. دسترسی داشت. همچنین باید به این امر اشاره کرد که استفاده از JSX اختیاری بوده و برای استفاده از React ضروری نیست. برای مشاهده کد جاوا اسکریپتی خام تولیده شده توسط کامپایل JSX، Babel REPL را امتحان کنید.
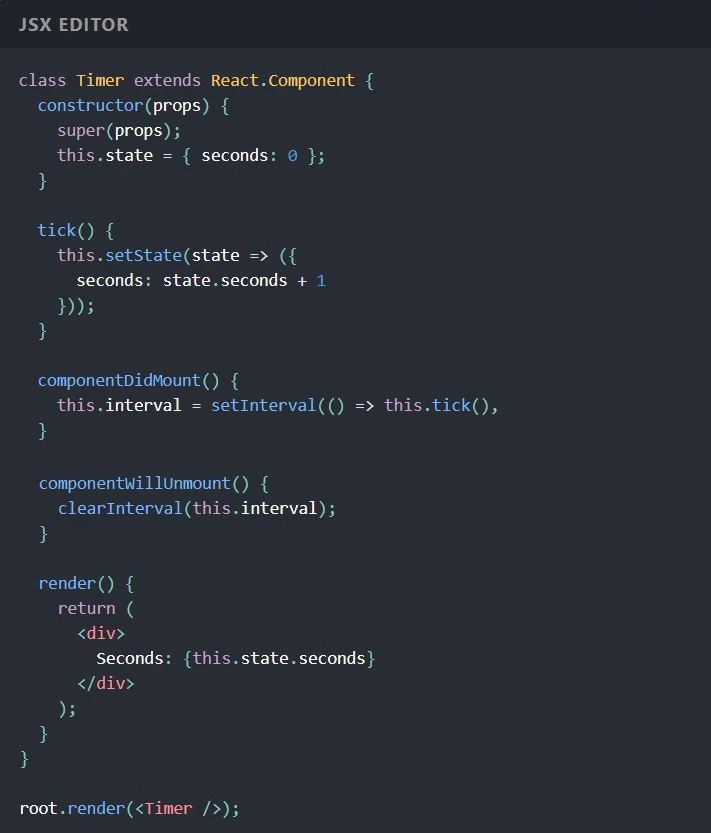
 کامپوننتی استیت فول(Stateful): علاوه بر گرفتن دادههای ورودی(دسترسی از طریق this.props)، یک کامپوننت میتواند دادههای داخلی یک استیت(State) را حفظ و نگهداری(Maintain) کند (دسترسی از طریق this.state). موقعی که دادههای استیتِ کامپوننتی تغییر میکند، نشانهگذاری (Markup) رندر شده با فراخوانی مجدد render()، به روزرسانی میشود.
کامپوننتی استیت فول(Stateful): علاوه بر گرفتن دادههای ورودی(دسترسی از طریق this.props)، یک کامپوننت میتواند دادههای داخلی یک استیت(State) را حفظ و نگهداری(Maintain) کند (دسترسی از طریق this.state). موقعی که دادههای استیتِ کامپوننتی تغییر میکند، نشانهگذاری (Markup) رندر شده با فراخوانی مجدد render()، به روزرسانی میشود.
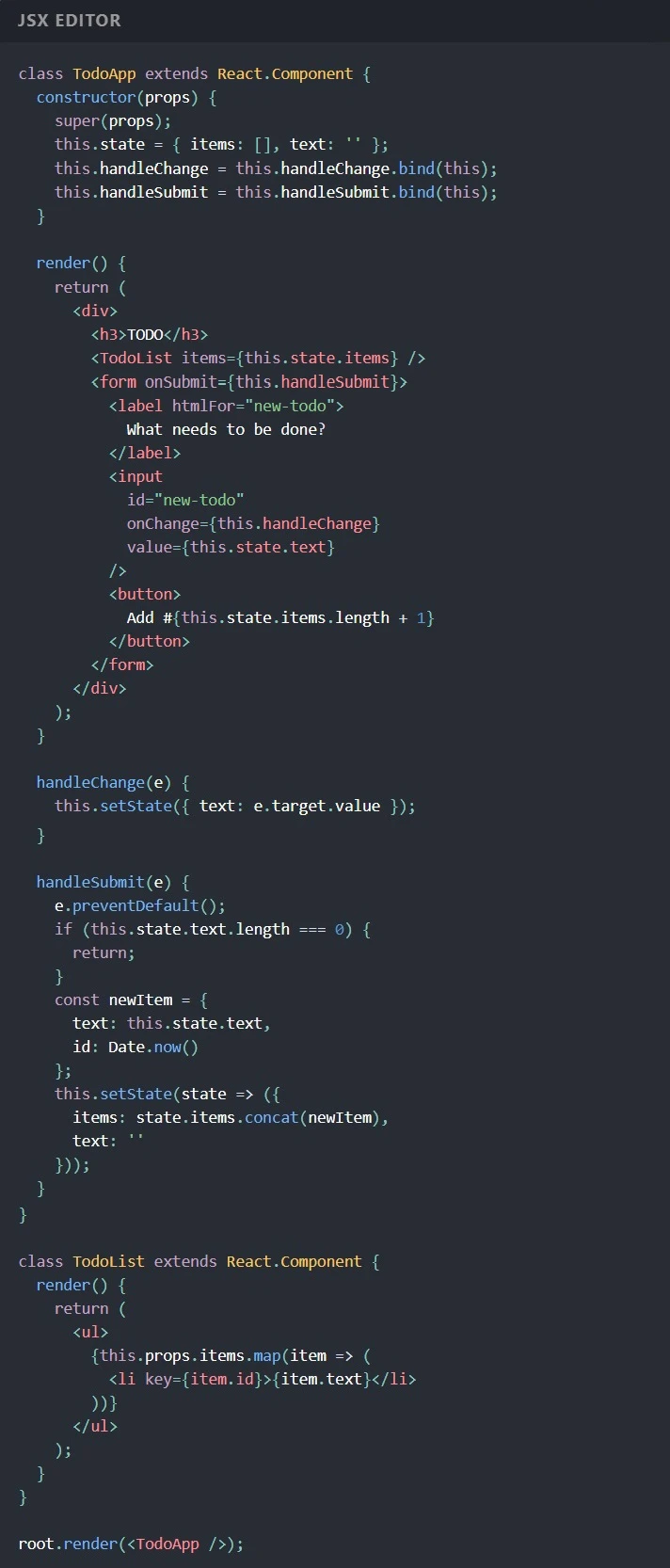
 یک اپلیکیشن: با استفاده از Props و State، میتوانیم یک برنامه کوچک Todo را جمعآوری کنیم (Todo نوعی برنامه است که معمولاً برای یادآوری وظایف روزمره یا فهرست کردن کارهایی که باید انجام شود، مورد استفاده میگیرد). این برنامه و برنامههایی از این قبیل از استیت برای شناسایی و یافتن لیست مواردی که کاربر وارد کردهاست، استفاده میکند. اگرپه به نظر میرسد که کنترلکنندگان رویداد (Event Handlers) به صورت خطی(Inline) ارائه میشوند اما با استفاده از Event Delegation جمعآوری و اجرا میشوند (Event Delegation به فرآیند استفاده از Event Propagation یا Bubbling برای مدیریت رویدادها در سطح بالاتری در DOM نسبت به المانی که رویداد از آن منشا گرفته است اشاره دارد).
یک اپلیکیشن: با استفاده از Props و State، میتوانیم یک برنامه کوچک Todo را جمعآوری کنیم (Todo نوعی برنامه است که معمولاً برای یادآوری وظایف روزمره یا فهرست کردن کارهایی که باید انجام شود، مورد استفاده میگیرد). این برنامه و برنامههایی از این قبیل از استیت برای شناسایی و یافتن لیست مواردی که کاربر وارد کردهاست، استفاده میکند. اگرپه به نظر میرسد که کنترلکنندگان رویداد (Event Handlers) به صورت خطی(Inline) ارائه میشوند اما با استفاده از Event Delegation جمعآوری و اجرا میشوند (Event Delegation به فرآیند استفاده از Event Propagation یا Bubbling برای مدیریت رویدادها در سطح بالاتری در DOM نسبت به المانی که رویداد از آن منشا گرفته است اشاره دارد).
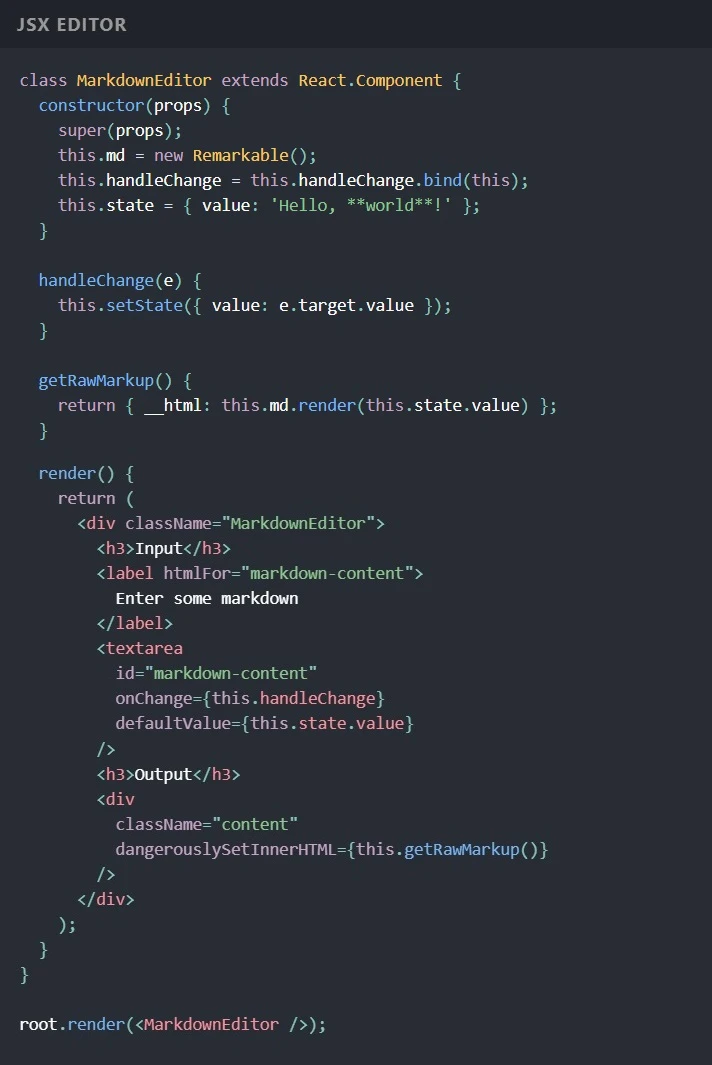
 کامپوننتی با استفاده از پلاگینهای خارجی: React این امکان را برای شما فراهم میکند تا با کتابخانهها و فریم ورکهای دیگر ارتباط برقرار کنید در مثال زیر، ما از کتابخانه Remarkable برای تبدیل آنی(real time) مقدار <text area> استفاده کردهایم:
کامپوننتی با استفاده از پلاگینهای خارجی: React این امکان را برای شما فراهم میکند تا با کتابخانهها و فریم ورکهای دیگر ارتباط برقرار کنید در مثال زیر، ما از کتابخانه Remarkable برای تبدیل آنی(real time) مقدار <text area> استفاده کردهایم:
 مثالهایی از استفاده React.js:
مثالهایی از استفاده React.js:
سرعت پیادهسازی بالا، کارآمد بودن، مقیاسپذیری و انعظاف قابل توجه، React را در بین توسعهدهندگان بسیار محبوب و پرطرفدار کردهاست. همین محبوبیت و مزایای فراوان استفاده از React باعث شده وب اپلیکیشنهای زیادی از کمپانیهای معروف تا استارتاپهای مختلف برای ساخت و توسعه از آن بهره بگیرند. چند نمونه از این پروژهها نامدار عبارتند از: Facebook، Instagram، Netflix، Reddit، Uber، Airbnb، The New York Times، Khan Academy، Codecademy، SoundCloud، Discord، WhatsApp Web و... . React در سالهای اخیر رشد و توسعه چشمگیری داشته است و در حال حاضر میتوان با استفاده از React Native برنامههای موبایل و Electron.js برنامههای Desktop را نیز ایجاد کرد.
شروع کار با React.js:
در این مقاله به معرفی React.js تاریخچه پیدایش آن و اینکه React چگونه توانست قابلیتهای جاوا اسکریپت را گسترش بدهد، پرداختیم. همچنین مثالهایی از نحوه بکارگیری آن توسط برنامهنویسان و تیمهای توسعهدهنده و مختصری از نمونه کدهای React.js برای آشنایی بیشتر با آن و مقایسه آن با روشهای قدیمی در جهت روشن شدن محبوبیت آن در بین برنامه نویسان، ذکر شد و در نهایت با چند مثال از وب اپلیکیشنهای ساخته شده با React، به پایان رسید.
به طورکلی توان گفت عملکردهای پیشرفته و کاربردی که React در اختیار کاربران خود قرار میدهد، آن را به یک انتخاب عالی برای توسعه دهندگانی کردهاست که به دنبال یک فریم ورک جاوا اسکریپتی با کاربری آسان و بسیار کارآمد هستند. با استفاده از React میتوانید با راحتی بیشتری رابطهای کاربری پیچیدهتر را بسازید و بتوانید ارتباط صفحات با سرور را نیز بهبود ببخشید. کار با React را شروع کنید تا با بارگذاریهای غیرضروری تمام صفحه خداحافظی کنید!
برای تکمیل اطلاعات در مورد React و آشنایی با روشهای پیشرفتهتر به وبلاگ Next.js سر بزنید.