مفاهیم اصلی React:
ری اکت سه مفهوم اصلی دارد که برای کار با این کتابخانه نیازمند آشنایی با آنها هستید. این سه مفهوم عبارتند از:
۱) کامپوننت(Components)
۲)پراپس(Props)
۳)استیت(State)
در ادامه به بررسی هر یک و معرفی منابعی سودمند برای آشنایی بیشتر و یادگیری بهتر شما با این مفاهیم خواهیم پرداخت.
ساخت رابط کاربری با استفاده از کامپوننتها:
رابط کاربری را میتوان به بلاکهایی کوچکتر که کامپوننت نام دارند، تقسیم کرد. این کامپوننتها این امکان را در اختیار شما قرار میدهند تا کدهایی مستقل(Self-Contained) و با قابلیت استفاده مجدد(Reusable) بسازید. اگر بخواهیم این کامپوننتها را در دنیای واقعی به چیزی تشبیه کنیم میتوانیم بگوییم هریک از آنها مانند یک آجر میماند که با قرار دادن آنها در کنار یکدیگر میتوان یک ساختمان را ساخت. مزیت بسیاری بزرگی که این کامپوننتها دارند، سهولت مدیریت آنهاست؛ به گونهای که اگر قسمتی از کدها یا به طورکلی رابط کاربری نیاز به تغییرات و به روزرسانی دارند میتوان به راحتی آن قسمت را پیدا کرد و تغییرات را در آن اعمال نمود.
 هرچه پروژه بزرگتر میشود و تعداد کدها بیشتر میشوند، نگهداری و دیباگ کردن آنها نیز سختتر میشود اما این ماژولار بودن به شما کمک میکند تا در صورت بزرگتر شدن مقیاس پروژه راحتتر کدها را نگهداری و مدیریت کنید. نکته بسیار مثبت در مورد کامپوننتهای React این است که آنها جاوا اسکریپتی هستند. برای درک بهتر این مفهوم بیایید یک کامپوننت React را با هم بسازیم:
هرچه پروژه بزرگتر میشود و تعداد کدها بیشتر میشوند، نگهداری و دیباگ کردن آنها نیز سختتر میشود اما این ماژولار بودن به شما کمک میکند تا در صورت بزرگتر شدن مقیاس پروژه راحتتر کدها را نگهداری و مدیریت کنید. نکته بسیار مثبت در مورد کامپوننتهای React این است که آنها جاوا اسکریپتی هستند. برای درک بهتر این مفهوم بیایید یک کامپوننت React را با هم بسازیم:
ساخت کامپوننتها:
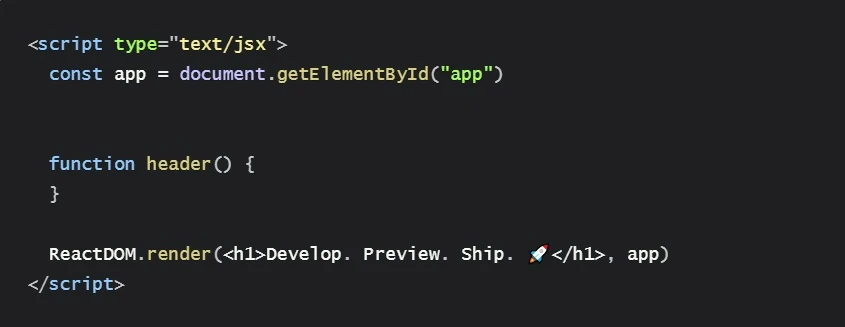
در React کامپوننتها، فانکشن(Function) هستند. داخل تگ <Script> یک فانکشن با نام دلخواه ایجاد کنید؛ برای مثال نام آن را header میگذاریم:
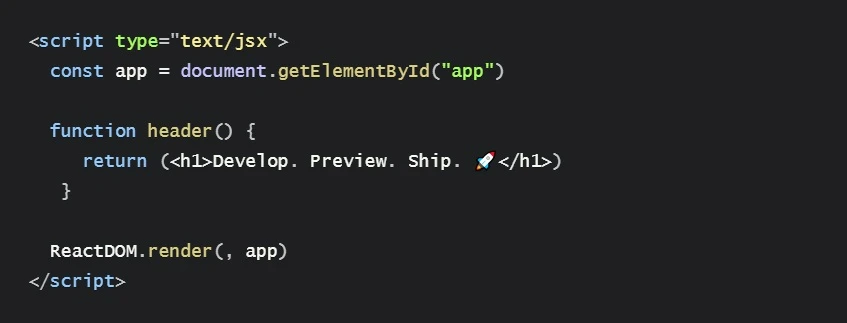
 میتوان گفت: کامپوننت فانکشنی است که المانهای رابط کاربری را نمایش میدهد. در قسمت return یک فانکشن میتوانید JSX بنویسید:
میتوان گفت: کامپوننت فانکشنی است که المانهای رابط کاربری را نمایش میدهد. در قسمت return یک فانکشن میتوانید JSX بنویسید:
 برای رندر کردن این کامپوننت به DOM، میتوانید آن را به عنوان اولین argument در متد ReacrDOM.render() ارسال کنید:
برای رندر کردن این کامپوننت به DOM، میتوانید آن را به عنوان اولین argument در متد ReacrDOM.render() ارسال کنید:
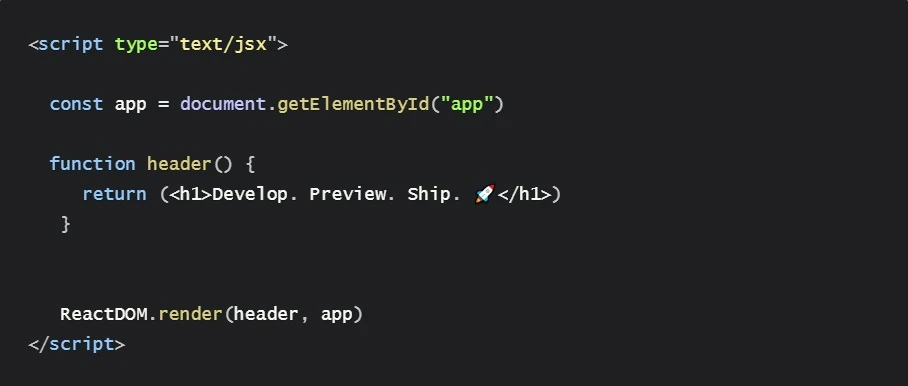
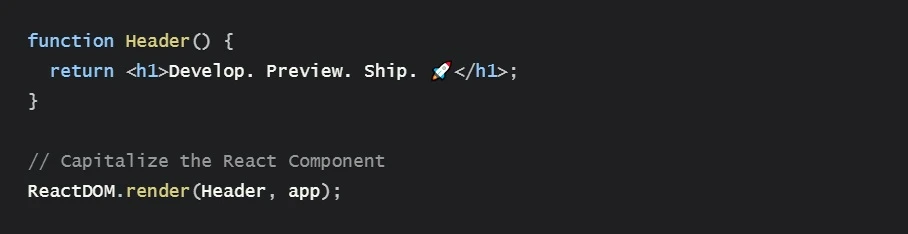
 اما صبرکنید! اگر سعی در اجرا کردن کد بالا در مرورگر خود کنید، با خطا روبه رو خواهید شد. برای اینکه کد بالا به درستی کار کند باید دو چیز را انجام دهید؛ اول اینکه نام کامپوننتهای React باید با حروف بزرگ شروع شوند تا با اجزای HTML ساده و جاوا اسکریپت(در جاوا اسکریپت خالص، از شیوه Camel Notation استفاده میشود و به این گونه است که اگر اسمی متشکل از چند کلمه میخواهیم بنویسیم باید حرف اول کلمه اول را با حروف کوچک و مابقی حروف اول هر کلمه را با حروف بزرگ بنویسیم برای مثال: addRemoveThings) تفاوت داشته باشند:
اما صبرکنید! اگر سعی در اجرا کردن کد بالا در مرورگر خود کنید، با خطا روبه رو خواهید شد. برای اینکه کد بالا به درستی کار کند باید دو چیز را انجام دهید؛ اول اینکه نام کامپوننتهای React باید با حروف بزرگ شروع شوند تا با اجزای HTML ساده و جاوا اسکریپت(در جاوا اسکریپت خالص، از شیوه Camel Notation استفاده میشود و به این گونه است که اگر اسمی متشکل از چند کلمه میخواهیم بنویسیم باید حرف اول کلمه اول را با حروف کوچک و مابقی حروف اول هر کلمه را با حروف بزرگ بنویسیم برای مثال: addRemoveThings) تفاوت داشته باشند:
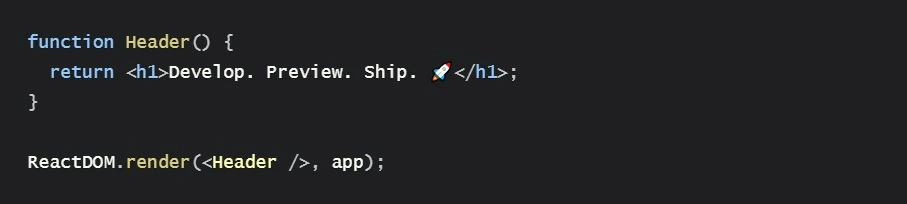
 مرحله دوم این است که روش استفاده از کامپوننتهای ری اکت به شبیه روش استفاده از تگهای معمولی HTML است و باید از اَنگِل براکت(Angel Brackets) استفاده کنیم:
مرحله دوم این است که روش استفاده از کامپوننتهای ری اکت به شبیه روش استفاده از تگهای معمولی HTML است و باید از اَنگِل براکت(Angel Brackets) استفاده کنیم:
 کامپوننتهای تو در تو(Nesting Components):
کامپوننتهای تو در تو(Nesting Components):
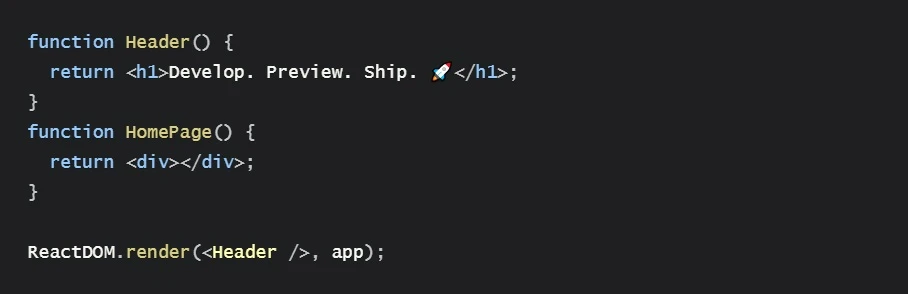
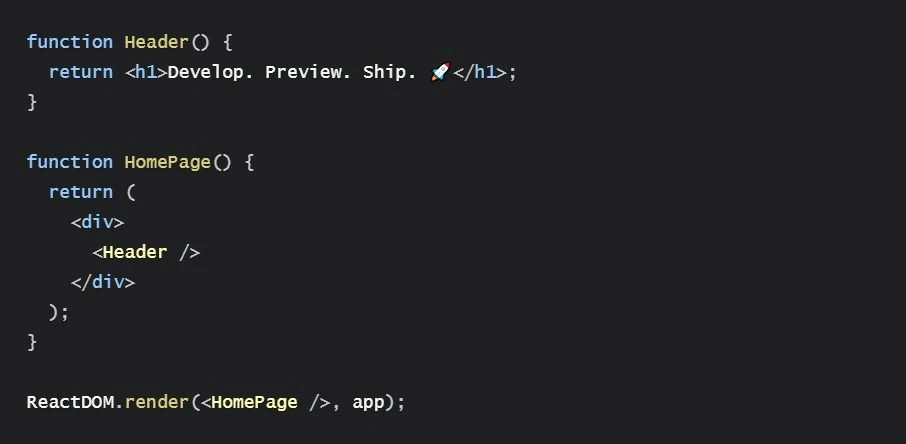
محتوای اپلیکیشنها متشکل از کامپوننتهای زیادی هستند اما به راحتی میتوانید کامپوننتهای React را مانند تگهای HTML درون یکدیگر قرار دهید. برای مثال یک کامپوننت جدید با نام HomePage ایجاد میکنیم:
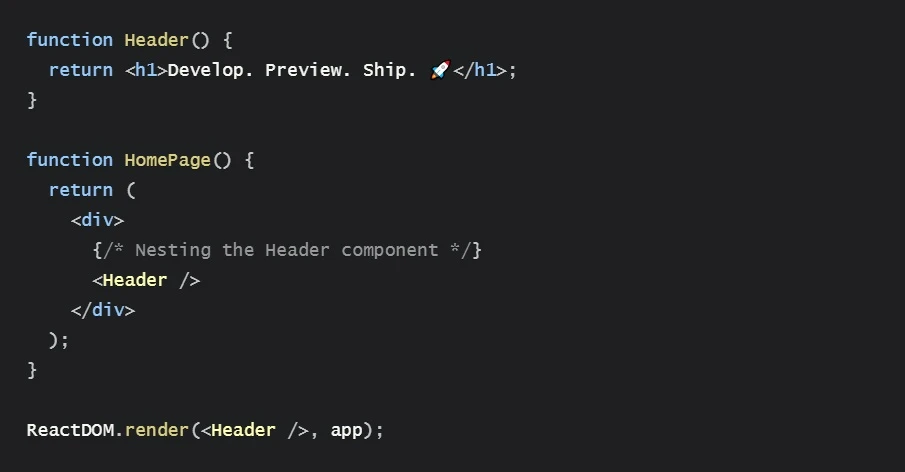
 سپس کامپوننت <Header> که پیشتر ساخته بودیم را در داخل کامپوننت <HomePage> قرار میدهیم:
سپس کامپوننت <Header> که پیشتر ساخته بودیم را در داخل کامپوننت <HomePage> قرار میدهیم:
 درختهای کامپوننت(Component Trees):
درختهای کامپوننت(Component Trees):
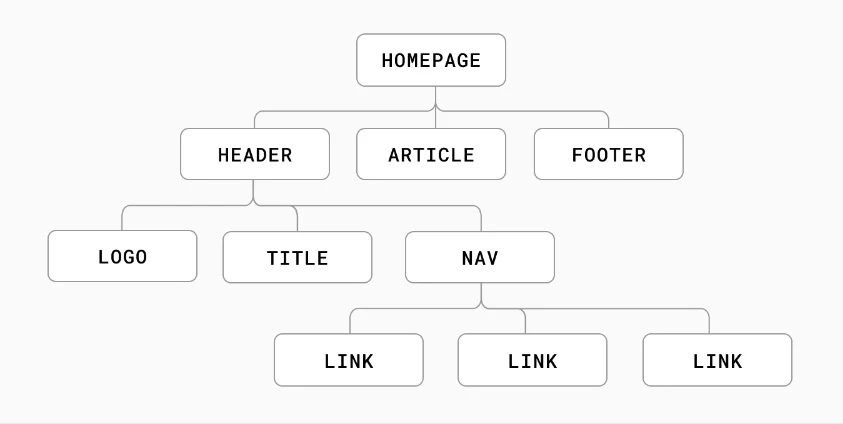
میتوانید مانند تصویر زیر نقشه کامپوننتهای تو در تو را تشکیل دهید و نگهداری کنید تا پیادهسازی آنها برای شما آسانتر شود:
 حال بیایید مثال بالا را باهم تفسیر کنیم؛ بالاترین کامپوننت شما یعنی HomePage متشکل از سه کامپوننت دیگر با نامهای Header، Article و Footer است. هر کدام از این کامپوننتها متشکل از چند کامپوننت دیگر هستند(دارای چند Child Component هستند) و به همین ترتیب ادامه دارد. برای مثال کامپوننت Header دارای سه کامپوننت زیرمجموعه با نامهای Logo، Title و Navigation است. این فرمت ماژولار به شما این اجازه را میدهد که بتوانید به راحتی در جاهای مختلف پروژه از این کامپوننتها استفاده مجدد کنید(کامپوننتها خاصیت Reusable یا همان استفاده مجدد دارند).
حال بیایید مثال بالا را باهم تفسیر کنیم؛ بالاترین کامپوننت شما یعنی HomePage متشکل از سه کامپوننت دیگر با نامهای Header، Article و Footer است. هر کدام از این کامپوننتها متشکل از چند کامپوننت دیگر هستند(دارای چند Child Component هستند) و به همین ترتیب ادامه دارد. برای مثال کامپوننت Header دارای سه کامپوننت زیرمجموعه با نامهای Logo، Title و Navigation است. این فرمت ماژولار به شما این اجازه را میدهد که بتوانید به راحتی در جاهای مختلف پروژه از این کامپوننتها استفاده مجدد کنید(کامپوننتها خاصیت Reusable یا همان استفاده مجدد دارند).
در این پروژه میتوانید <HomePage> که کامپوننت اصلی شما است را به روش ReactDOM.render() ارسال کنید:
 تا اینجا با مفهوم کامپوننت آشنا شدید. در قسمت بعد پراپس(Props) را باهم بررسی خواهیم کرد.
تا اینجا با مفهوم کامپوننت آشنا شدید. در قسمت بعد پراپس(Props) را باهم بررسی خواهیم کرد.
پایان این قسمت