شروع کار با Next.js:
برای اضافه کردن Next.js به پروژه، نیازی به بارگذاری اسکریپتهای react و react-dom از unpkg.com ندارید. به جای اینکار، میتوانید این پکیجها را به صورت محلی(Local) و با استفاده ازNode Package Manager یا همان npm نصب کنید.
نکته: قبل از استفاده از npm باید برنامه Node.js را بر روی کامپیوترتان نصب کنید.
در ادامه، مطابق عکس زیر، یک فایل جدید با نام package.json ایجاد کنید و در آن یک آکولاد خالی قرار دهید:
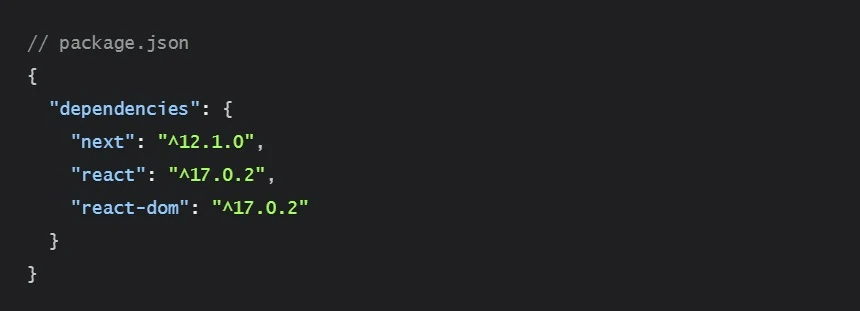
 در ترمینال خود، کد دستوری npm install react react-dom next را اجرا کنید. پس از اتمام نصب، شما باید قادر به دیدن لیست وابستگیها(dependencies) داخل فایل package.json خود، مطابق شکل زیر باشید:
در ترمینال خود، کد دستوری npm install react react-dom next را اجرا کنید. پس از اتمام نصب، شما باید قادر به دیدن لیست وابستگیها(dependencies) داخل فایل package.json خود، مطابق شکل زیر باشید:
 همچنین شاهد ایجاد پوشهای جدید به نام node_modules خواهیدبود که حاوی فایلهای وابستگیهاست.
همچنین شاهد ایجاد پوشهای جدید به نام node_modules خواهیدبود که حاوی فایلهای وابستگیهاست.
پرش به عقب!
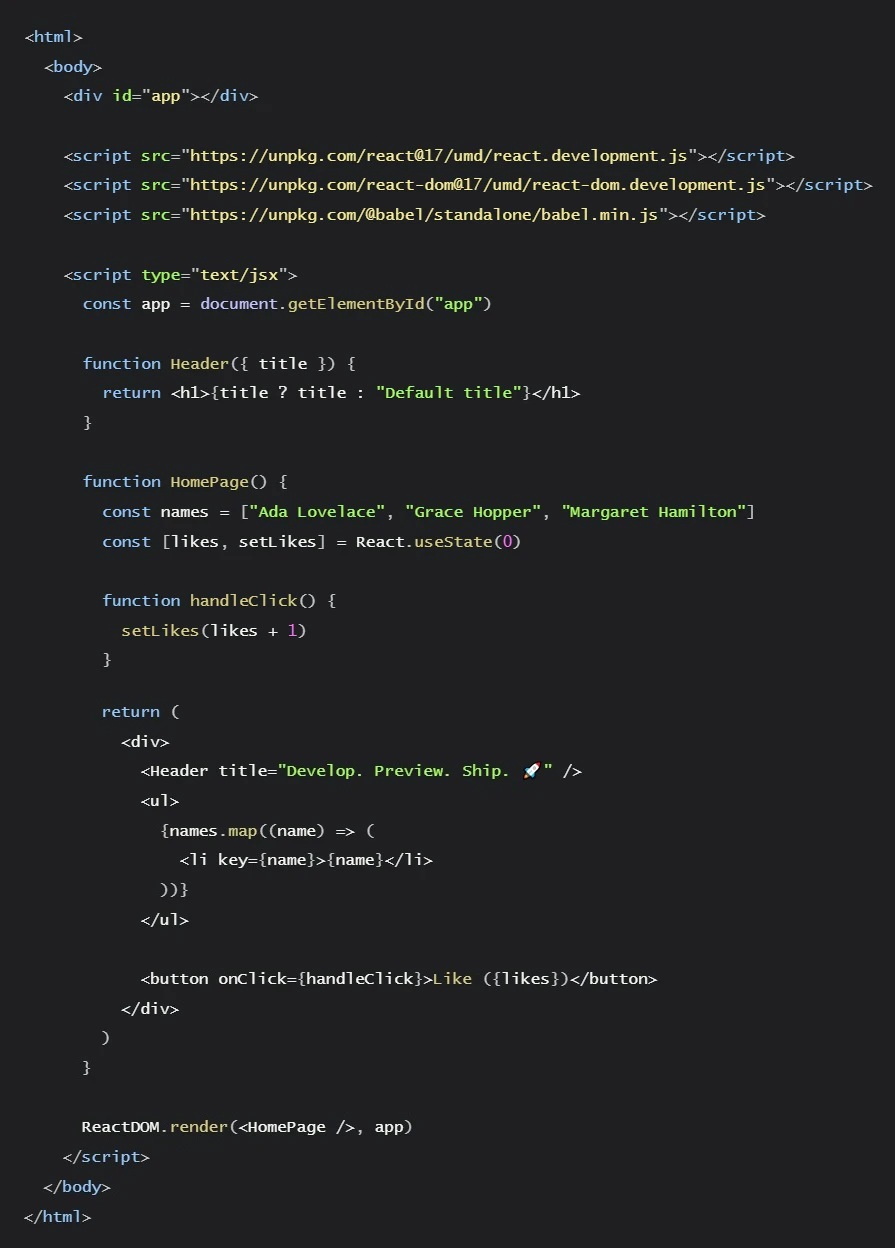
به فایل index.html خود نگاهی دوباره بیاندازید. حال میتوانید کدهای زیر را پاک کنید:
۱) تمامی اسکریپتهای react و react-dom که آن ها را پیشتر با NPM نصب کرده بودید.
۲) تگهای <html> و <body> ، زیرا از این به بعد خود Next.js آنها را برای شما میسازد!
۳) کدی که با المان برنامه(app element) و متد ReactDom.render() تعامل دارد.
۴) اسکریپت Babel، چون نکست جی اس کامپایلری دارد که JSX را به مرورگرهای معتبر جاوا اسکریپت(Valid JavaScript Browser) تبدیل میکند که قابل درک باشند.
۵) تگ <script type=”text/jsx”>.
۶) بخش React. در فانکشن React.useState(0) .
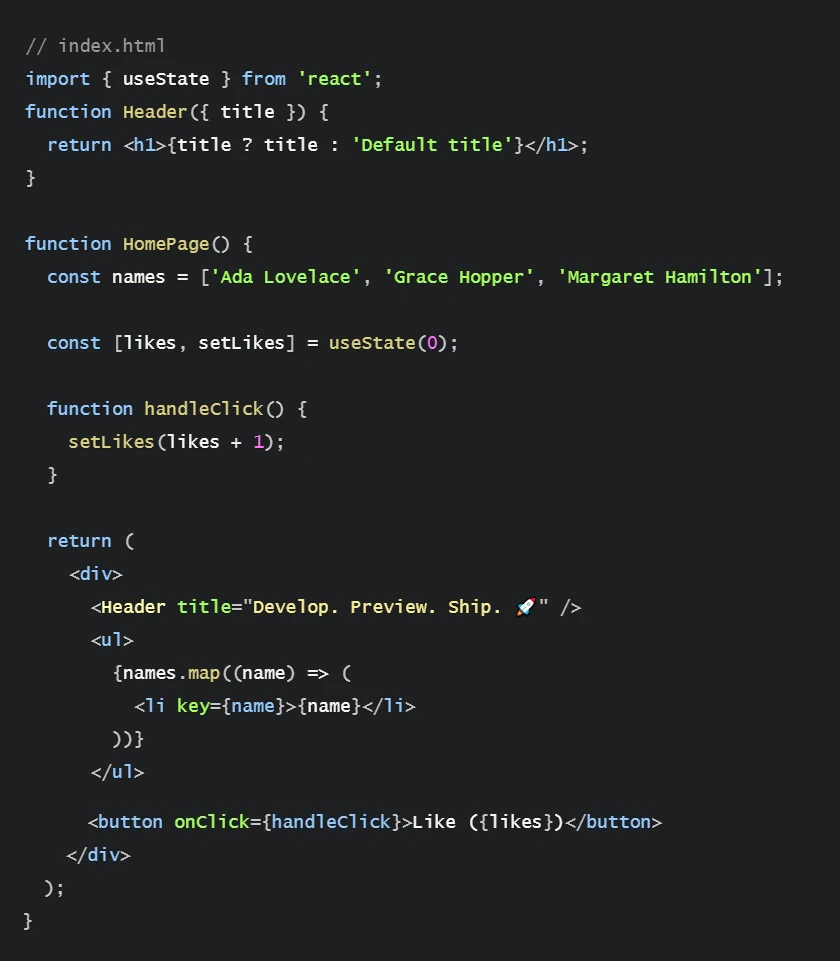
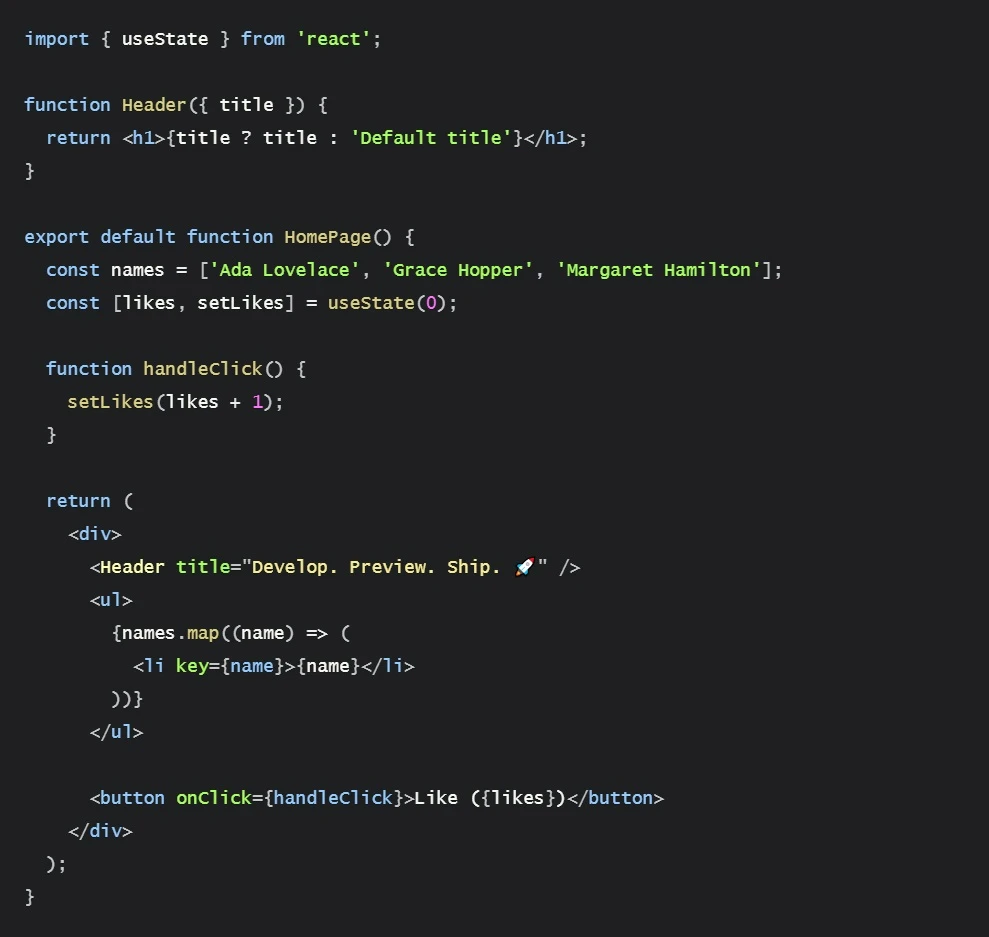
بعد از حذف کردن موارد ذکر شده، کد دستوری import { useState } from “react” را در بالای صفحه اضافه کنید. کد شما باید مانند عکس زیر شده باشد:
 تنها کدی که در فایل HTML باقی مانده JSX است، پس میتوانید فرمت فایل را از .html به .js یا .jsx تغییر دهید.
تنها کدی که در فایل HTML باقی مانده JSX است، پس میتوانید فرمت فایل را از .html به .js یا .jsx تغییر دهید.
حال نیاز به انجام سه چیز دیگر دارید تا پروژه شما به طورکامل به یک پروژه Next.js تبدیل شود:
۱) فایل index.js را به یک فولدر جدید به نام pages انتقال دهید(در ادامه بیشتر در مورد آن صحبت خواهیم کرد).
۲) اکسپورت پیش فرض(default export) را به کامپوننت اصلی ری اکت خود اضافه کنید تا به نکست جی اس برای شناختن کامپوننت اصلی و رندر کردن آن کمک کنید:
 ۳) یک اسکریپت به فایل package.json خود اضافه کنید تا در حین توسعه، سرور توسعه Next.js را نیز اجرا کنید.
۳) یک اسکریپت به فایل package.json خود اضافه کنید تا در حین توسعه، سرور توسعه Next.js را نیز اجرا کنید.
 اجرای سرور توسعه(Running the development server):
اجرای سرور توسعه(Running the development server):
برای خاطر جمع شدن از اینکه تمامی مراحل و کدها به درستی در حال اجرا هستند، شما می توانید نتایج کار خود را بر روی localhost:3000 و از طریق ترمینال با اجرای کد دستوری npm run dev مشاهده کنید.
برای مشاهده تغییرات، ابتدا از ذخیره شدن تغییرات ایجادشده اطمینان حاصل کنید. اگر از نرمافزار VS Code استفاده میکنید، میتوانید تغییرات را از منوی بالایی برنامه روی حالت Autosave قرار دهید تا کارتان آسانتر شود؛ به این قابلیت Fast Refresh گفته میشود که به شما بازخورد لحظهای میدهد؛ اما اگر در حال ایجاد تغییرات بر روی پروژه بزرگی هستید بهتر است از این گزینه استفاده نکنید چون برای هر تغییر کوچک، پروژه یکبار رندر میشود و سرعت سیستم شما را به شدت کاهش میدهد. همچنین ممکن است باعث ایجاد اختلالات بیشتر دیگری نیز بشود. برای جمع بندی، باید کد شما از:
 به شکل زیر تغییر کرده باشد:
به شکل زیر تغییر کرده باشد:
 کاری که با هم انجام دادیم شاید در نگاه اول فقط کم کردن چند خط به چشم آید اما در اصل نکات بسیاری را در خود گنجاندهاست؛ نکاتی مانند: ری اکت کتابخانهای است که اصول اولیه مورد نیاز و ضروری را برای ایجاد یک رابط کاربری تعاملی مدرن ارائه میدهد. اما هنوز کارهای بسیاری باید انجام دهیم تا یک UI نهایی تمام و کمال را در اختیار داشته باشیم.
کاری که با هم انجام دادیم شاید در نگاه اول فقط کم کردن چند خط به چشم آید اما در اصل نکات بسیاری را در خود گنجاندهاست؛ نکاتی مانند: ری اکت کتابخانهای است که اصول اولیه مورد نیاز و ضروری را برای ایجاد یک رابط کاربری تعاملی مدرن ارائه میدهد. اما هنوز کارهای بسیاری باید انجام دهیم تا یک UI نهایی تمام و کمال را در اختیار داشته باشیم.
با توجه به تغییرات و انتقالهایی که انجام دادیم ممکن است تا حدودی با رویه و مزایای Next.js آشنا شدهباشید. اسکریپت babel را حذف کردید، ابزاری پیچیده برای پیکربندی(Configuration) که دیگر نیازی به آن نیست. همچنین مفهوم Fast Refresh را متوجه شدید و تمامی این سادهسازی ها و سرعت بخشیدنها تنها گوشهای از بسیار مزایایی است که نکست جی اس با خود به همراه دارد.
خب تبریک میگویم! تا اینجای کار توانستهاید با مفاهیم کلی ری اکت و نکست جی اس آشنا شوید، پروژه خود را از ری اکت به نکست منتقل کنید و به این صورت اولین پروژه نکست جی اس خود را پایهگذاری و شروع کنید؛ اما قبل از اینکه با فیچرها و ویژگیهای پیشرفته و کارآمد Next.js آشنا شوید، یادگیری اصول اولیه و نحوه عملکرد Next.js می توانید بسیار مفید باشد. در ابتدای سری وبلاگهای نکست جی اس در مورد نحوه ساخت پروژه با ری اکت و ساختار آن صحبت کردیم و متوجه این موضوع شدیم که روش های مختلفی برای ایجاد برنامهها با ری اکت وجود دارد. اما نکست جی اس واقعا چیست؟ میتوان Next.js را اینگونه تعریف کرد: فریم ورکی کاربردی برای ساختاربندی برنامه است که با بهینه سازی برنامه باعث افزایش سرعت آن، تسریع در فرآیند توسعه برنامه و همچنین ارائه محصول نهایی باکیفیت تر می شود. در ادامه به این مسئله می پردازیم که در بخش های زیر چه اتفاقاتی برای کد برنامه شما می افتد:
۱) محیطی که کد شما در آن اجرا می شود: توسعه در مقابل تولید(Development vs Production).
۲) زمانی که کد شما به اجرا در می آید: ساخت در مقابل زمان اجرا(Build Time vs Runtime).
۳) جایی که رندر انجام می شود: مشتری در مقابل سرور(Client vs Server).
حال بیایید این مسائل را بیشتر با هم بررسی کنیم و ببینیم که Next.js در پشت پرده چه فرآیندهایی را انجام می دهد.
محیط های توسعه وتولید:
می توان محیط(Environment)ها را به عنوان زمینه(Context)ای که کد در آن اجرا می شود در نظر بگیرید. در طی فرآیند توسعه، شما در حال ساخت و اجرای برنامه در دستگاه محلی(Local Machine) خود هستید. و به طورکلی می توان گفت که، رفتن به سمت تولید فرآیندی است که در آن شما برنامتان را برای استفاده کاربران آماده میکنید.