افزودن تعامل با استیت(Adding Interactivity with State):
بیایید باهم بررسی کنیم که ری اکت چگونه به ما اجازه میدهد تا از State و Event handlerها در پروژه خود بهره ببریم.
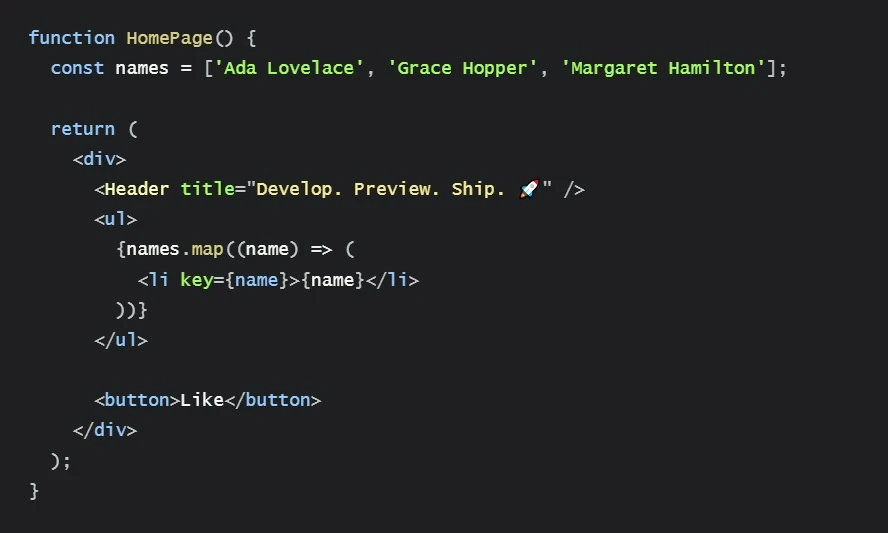
به عنوان مثال، بیایید یک دکمه Like در کامپوننت HomePage بسازیم. ابتدا، یک تگ <button> در داخل return() ایجاد کنید:

گوش دادن به رویدادها(Listening to Events):
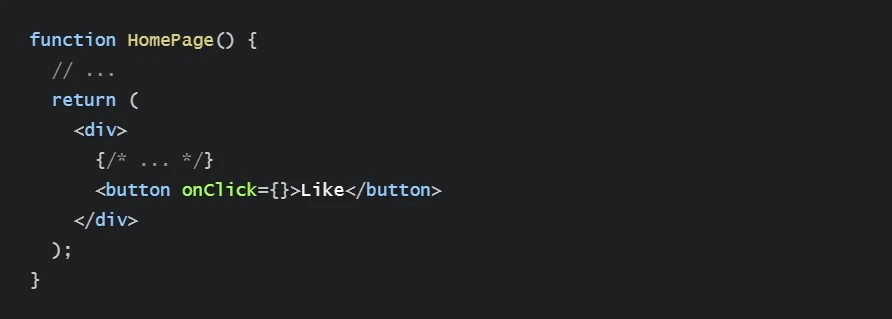
برای اینکه قابلیت کلیک شدن را به این تگ <button> اضافه کنید، میتوانید از onClick استفاده کنید:
 در ری اکت، نام eventها با شیوه camelCased نوشته میشوند(همانطور که پیشتر هم به این روش نامگذاری اشاره کرده بودیم، در این شیوه باید حرف اول کلمه اول را با حروف کوچک و حرف اول کلمات بعدی را با حروف بزرگ مینویسند؛ برای مثال: dayNightClick). رویدادهای بسیار دیگری نیز مانند onClick وجود دارند که میتوان برای پاسخ دادن به نیازهای تعاملی کاربران از آنها بهره برد. برای مثال، میتوانید از رویدادهایی مانند onChange برای فیلدهای ورودی(input fields) و onSubmit برای فرمها استفاده کنید.
در ری اکت، نام eventها با شیوه camelCased نوشته میشوند(همانطور که پیشتر هم به این روش نامگذاری اشاره کرده بودیم، در این شیوه باید حرف اول کلمه اول را با حروف کوچک و حرف اول کلمات بعدی را با حروف بزرگ مینویسند؛ برای مثال: dayNightClick). رویدادهای بسیار دیگری نیز مانند onClick وجود دارند که میتوان برای پاسخ دادن به نیازهای تعاملی کاربران از آنها بهره برد. برای مثال، میتوانید از رویدادهایی مانند onChange برای فیلدهای ورودی(input fields) و onSubmit برای فرمها استفاده کنید.
رسیدگی و کنترل رویدادها(Handling Events):
شما میتوانید تابعی برای هندل(handle) کردن رویدادها تعریف کنید تا در زمان فعال شدنشان قابل کنترل باشند. برای اینکار یک فانکشن(function) قبل از بخش return() ایجاد کنید و نام آن را بگذارید handleClick():
 سپس در زمانی که میخواهید از رویداد onClick استفاده کنید، میتوانید فانکشن handleClick را صدا بزنید:
سپس در زمانی که میخواهید از رویداد onClick استفاده کنید، میتوانید فانکشن handleClick را صدا بزنید:

استیت و هوک ها(State and Hooks):
استیت شامل مجموعهای از فانکشنهاست که هوک نام دارند. هوکها به شما این اجازه را میدهند که بتوانید یکسری منطقهای اضافی مانند استیت را به کامپوننت خود اضافه کنید. استیت را میتوان به عنوان هر اطلاعاتی در رابطکاربری در نظر گرفت که قابلیت تغییر دارد؛ این تغییرات معمولاً از طریق تعاملات کاربران با پلتفرم ایجاد میشوند.
 دکمه لایکی که باهم ساخته بودیم را یادتان هست؟ میتوانید از State برای ذخیرهسازی و افزایش تعداد دفعاتی که کاربر بر روی دکمه Like کلیک کرده است، استفاده کنید. در واقع، این همان چیزی است که این هوکها برای مدیریت و کنترل استیت برایش ساخته شدهاند. یکی از این هوکها useState() نام دارد که در ادامه باهم بررسی خواهیم کرد. برای استفاده از این هوک ابتدا باید آن را در کامپوننت مورد نظر import کنیم. این فراخوانی را با کد import { useState } from ‘react’ در بالای صفحه کامپوننت انجام میدهیم. سپس میتوانیم از آن استفاده کنیم(دقت داشته باشید که اگر بخواهیم از هوکی در کامپوننتی استفاده کنیم باید آن را در کامپوننت مورد نظر import کنیم و نمیشود آن را در کامپوننتی دیگر فراخواند و در جایی دیگر استفاده کرد). به مثال خود باز میگردیم:
دکمه لایکی که باهم ساخته بودیم را یادتان هست؟ میتوانید از State برای ذخیرهسازی و افزایش تعداد دفعاتی که کاربر بر روی دکمه Like کلیک کرده است، استفاده کنید. در واقع، این همان چیزی است که این هوکها برای مدیریت و کنترل استیت برایش ساخته شدهاند. یکی از این هوکها useState() نام دارد که در ادامه باهم بررسی خواهیم کرد. برای استفاده از این هوک ابتدا باید آن را در کامپوننت مورد نظر import کنیم. این فراخوانی را با کد import { useState } from ‘react’ در بالای صفحه کامپوننت انجام میدهیم. سپس میتوانیم از آن استفاده کنیم(دقت داشته باشید که اگر بخواهیم از هوکی در کامپوننتی استفاده کنیم باید آن را در کامپوننت مورد نظر import کنیم و نمیشود آن را در کامپوننتی دیگر فراخواند و در جایی دیگر استفاده کرد). به مثال خود باز میگردیم:
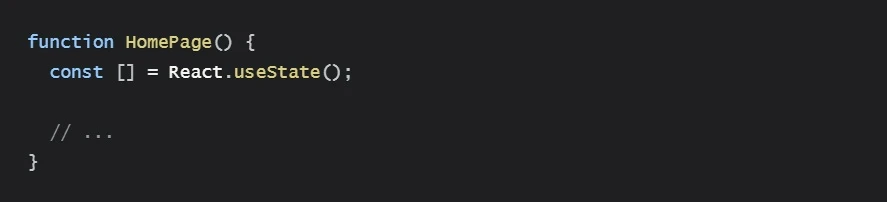
 هوک useState() یک آرایه را نمایش میدهد و با کمک آن میتوانید به مقادیر آرایه در داخل کامپوننت خود به وسیله تخریب آرایه یا array destructuringدسترسی پیدا کرده و از آنها استفاده کنید:
هوک useState() یک آرایه را نمایش میدهد و با کمک آن میتوانید به مقادیر آرایه در داخل کامپوننت خود به وسیله تخریب آرایه یا array destructuringدسترسی پیدا کرده و از آنها استفاده کنید:
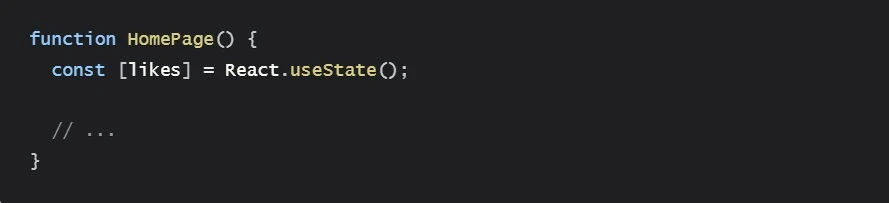
 اولین مورد در آرایه، مقدار(Value) استیت است که میتوانید اسم آن را هرچیزی که دوست دارید بگذارید(بهتر است نام آن را نامی توصیفی بگذارید؛ این روش نامگذاری توصیفی نه تنها در ری اکت بلکه در تمامی قسمتهای پروژه مانند نام کلاسها در CSS، نام فانکشنها و... بسیار کاربردی و حائز اهمیت هستند):
اولین مورد در آرایه، مقدار(Value) استیت است که میتوانید اسم آن را هرچیزی که دوست دارید بگذارید(بهتر است نام آن را نامی توصیفی بگذارید؛ این روش نامگذاری توصیفی نه تنها در ری اکت بلکه در تمامی قسمتهای پروژه مانند نام کلاسها در CSS، نام فانکشنها و... بسیار کاربردی و حائز اهمیت هستند):
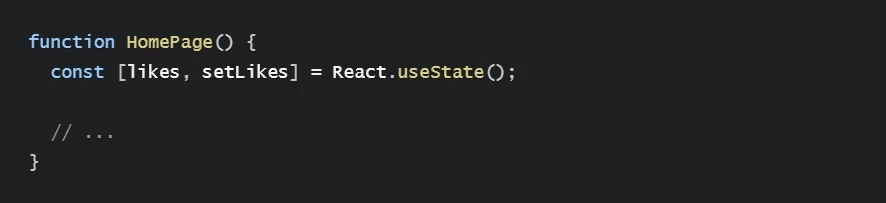
 دومین مورد در یک آرایه، فانکشنی برای بروزرسانی مقدار است. شما میتوانید این آپدیت را هرچیزی نامگذاری کنید ولی معمولاً اینطور مرسوم است که از پیشوند set و به دنبال آن نام متغییری که قرار است وضعیت آن تغییر کند آورده میشود. به مثال زیر دقت کنید:
دومین مورد در یک آرایه، فانکشنی برای بروزرسانی مقدار است. شما میتوانید این آپدیت را هرچیزی نامگذاری کنید ولی معمولاً اینطور مرسوم است که از پیشوند set و به دنبال آن نام متغییری که قرار است وضعیت آن تغییر کند آورده میشود. به مثال زیر دقت کنید:
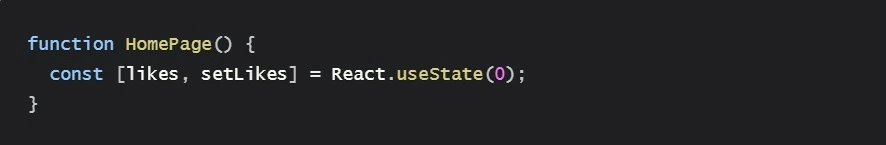
 همچنین میتوانید مقدار اولیه متغییر خود را در اینجا تغییر داده و آن را با مقدار دلخواهتان عوض کنید:
همچنین میتوانید مقدار اولیه متغییر خود را در اینجا تغییر داده و آن را با مقدار دلخواهتان عوض کنید:
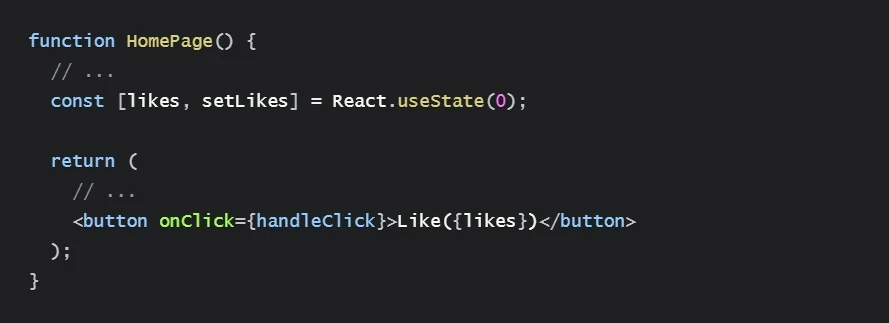
 سپس میتوانید با استفاده از متغییر State داخل کامپوننت، وضعیت اولیه را بررسی کنید:
سپس میتوانید با استفاده از متغییر State داخل کامپوننت، وضعیت اولیه را بررسی کنید:
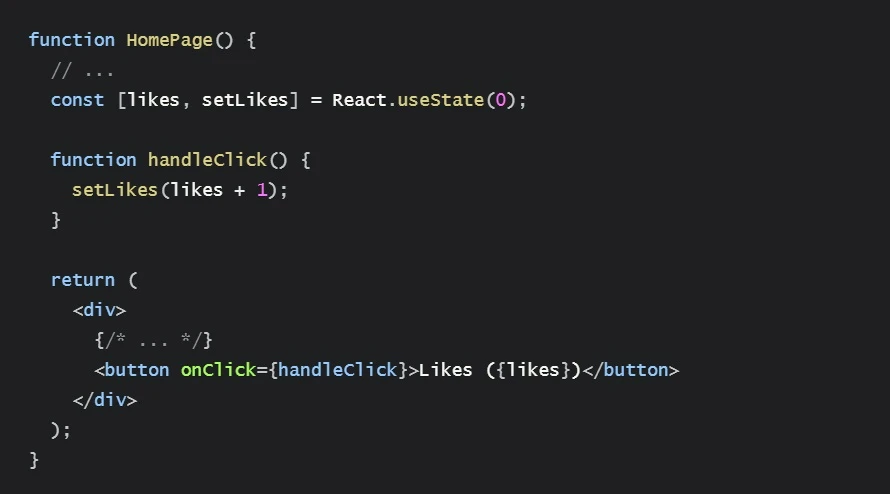
 در آخر، میتوانید این آپدیت کننده استیت خود را صدا بزنید (setLikes را در کامپوننت HomePage). بیایید باهم آن را در فانکشن handleClick() که قبلاً تعریف کرده بودیم، اضافه کنیم:
در آخر، میتوانید این آپدیت کننده استیت خود را صدا بزنید (setLikes را در کامپوننت HomePage). بیایید باهم آن را در فانکشن handleClick() که قبلاً تعریف کرده بودیم، اضافه کنیم:
 اکنون با کلیک بر روی دکمه، فانکشن handleClick فراخوانی میشود که باعث می شود setLikes (که تابع آپدیت کننده متغیر likes است) فراخوانده شود و متغیر likes را بروزرسانی کرده و با هربار کلیک به تعداد لایکها یک واحد اضافه کند.
اکنون با کلیک بر روی دکمه، فانکشن handleClick فراخوانی میشود که باعث می شود setLikes (که تابع آپدیت کننده متغیر likes است) فراخوانده شود و متغیر likes را بروزرسانی کرده و با هربار کلیک به تعداد لایکها یک واحد اضافه کند.
تسلط بر React:
تعاریف و توضیحاتی که از استیت برای شما عزیزان ذکر شد به صورت خلاصهوار و کلی بوده و تنها گوشهای از کاربردهای فراوان آن را تحت پوشش قرار دادهاست. برای اطلاعات بیشتر میتوانید به مقاله ری اکت و یا در صورت تمایل بیشتر به منابع انگلیسی آموزش ری اکت مراجعه کنید(بهتر است قبل از ورود به دنیای ری اکت انواع هوکهای ری اکت و کاربردهای آن ها را به خوبی بشناسید هوک هایی مانند useEffect، useRef و... . برای زمینههای آموزشی پیشنهاد میشود از منابع خارجی معتبر استفاده کنید؛ چون اطلاعاتی دقیقتر، جامعتر و کاربردیتر را در اختیار شما قرار میدهند). اما بهتر است کاربردهای هریک را در عمل یاد بگیرید؛ طبق تجربه شخصی میتوانم بگویم نیازی به صرف هزینه و ثبت نام در کلاسهای آموزشی مختلف نیست؛ زیرا نتیجه مطلوبی حاصل نخواهد شد؛ بهترین راه تنها: تمرین، تکرار و داشتن خلاقیت است که باعث میشود شما بتوانید تسلط خود را در این زمینه افزایش دهید. فراموش نکنید بهترین راه برای یادگیری شروع به ساخت است.
حرکت از React به سمت Next.js:
در حالی که React در ساخت رابطکاربری عملکرد بسیار خوبی را ارائه میدهد، ساخت این رابطکاربری در یک اپلیکیشن مقیاسپذیر(Scalable) با کارایی و عملکرد خوب، کمی کار دارد. خبر خوب این است که Next.js بسیاری از تنظیمات و پیکربندیها را اتوماتیکوار انجام میدهد و دارای ویژگیهای اضافی برای کمک به توسعهدهندگان و برنامهنویسان در ساخت برنامههایی با React است.
در قسمت بعدی، مثالمان را باهم از React به Next.js منتقل خواهیم کرد. همچنین با هم چگونگی عملکرد نکست جی اس و نحوه کار با آن را نیز بررسی خواهیم کرد؛ در ادامه آن نیز برخی از مفاهیم توسعه وب را برای کمک به یادگیری ویژگیهای پیشرفته Next.js معرفی خواهیم کرد.