نکست جی اس (Next.js)
مقدمه
در اصل Next.js یک فریم ورک React است که بلاک(Block)هایی را برای ساخت وب اپلیکیشنهای سریع(Fast Web Applications) در اختیار شما قرار میدهد. اما منظور از این جمله چیست؟ در ادامه توضیح خواهیمداد که React و Next.js چه هستند و چه کمکی میتوانند بکنند.
ساختمان بلاکهای یک وب اپلیکیشن(Building Blocks of a Web Application):
در هنگام ساخت برنامههای جدید باید چند نکته را مد نظر داشته باشید:
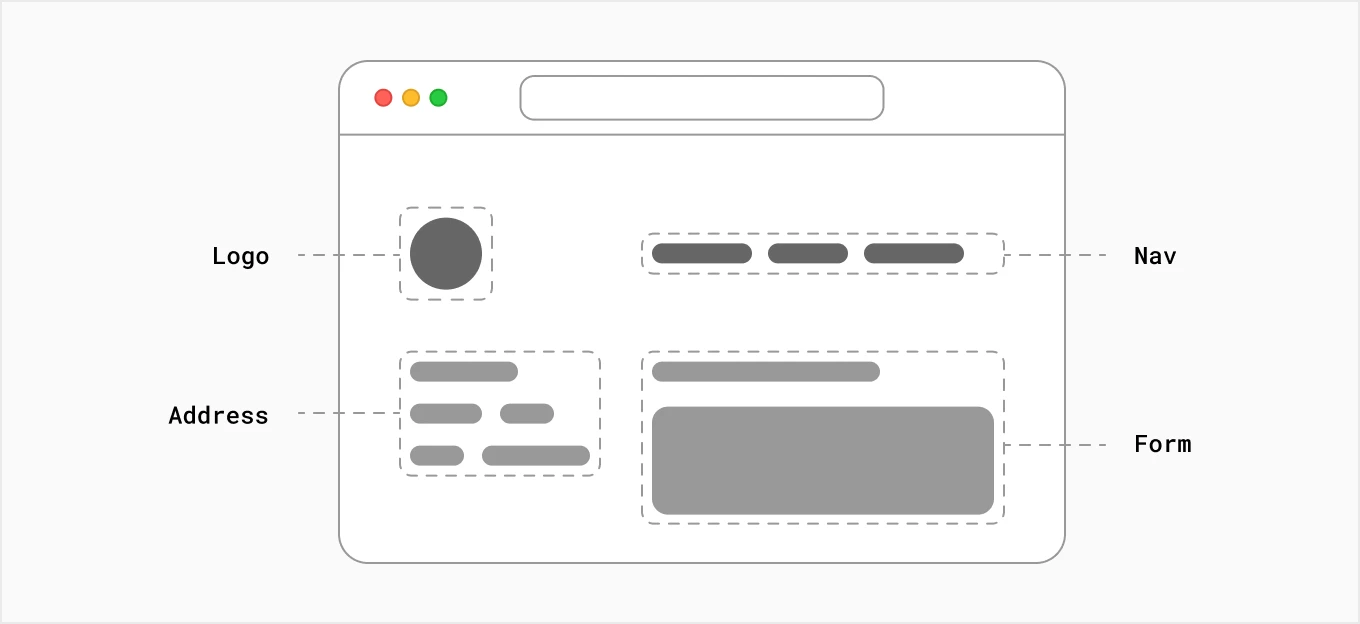
۱) رابط کاربری(User Interface): چگونگی طراحی ظاهری برنامه و میزان ارتباط گیری کاربران با آن
۲) مسیریابی(Routing): چگونگی حرکت کاربران در بخشهای مختلف برنامه
۳) خواندن داده ها(Data Fetching): نحوه استقرار دادهها و چگونگی دریافت آنها
۴) رندر کردن(Rendering): چه زمانی و کجا محتواهای استاتیک و دینامیک را رندر میکنید؟
۵) ادغام(Integration): از کدام یکی از سرویسهای Third-Party استفاده میکنید؟(CMS، احراز هویت، درگاه پرداخت و...)
۶) زیرساخت(Infrastructure): جایی که کدهای برنامه خود را مستقر، ذخیره و اجرا میکنید(بدون سرور یا Serverless، CDN، Edge و...)
۷) کارایی و اجرا(Performance): چگونگی بهینهسازی برنامه برای کاربران نهایی(End-Users)
۸) مقیاس پذیری(Scalability): چگونگی رشد برنامه با تیم توسعه دهنده، دادهها، ترافیک اطلاعاتی و...
۹) تجربه تیم توسعه دهنده(Developer Experience): میزان تجربه تیم توسعهدهنده در رابطه با نحوه ساخت و نگهداری از برنامه
برای ساخت هر قسمت از برنامه و یا رفع باگها، این شما هستید که تصمیم میگیرید روش ابداعی خود را بکار بگیرید و یا از کتابخانهها(Libraries) یا فریم ورکهای(Frameworks) مختلف کمک بگیرید.
ری اکت(React) چیست؟
در اصل React یک کتابخانه جاوا اسکریپت برای ایجاد رابط های کاربری تعاملی است و همانطور که میدانید منظور از رابط کاربری یا همان UI، تمامی عناصری است که کاربران بر روی صفحه میبینند و با آن تعامل دارند.

منظور ما از این که میگوییم React یک کتابخانه جاوا اسکریپت است، این است که React دارای عملگرها یا فانکشن(Function)هایی برای ایجاد رابط کاربری است ولی نحوه استفاده از این فانکشنها را به عهده توسعه دهنده گذاشته است و این برنامه نویس است که باید با توجه به نیاز برنامه و عملگرهای مورد نیاز باید به خوبی از آن ها استفاده کند.
موفقیت و پیشرفت ری اکت برای آن است که بین رقبای خود از امکانات بیشتری برخوردار بوده و تقریبا میتوان گفت که بین سایر رقبا بینظیر است؛ از این رو مورد استقبال بیشتری قرار گرفته است. ری اکت این محبوبیت را مدیون راه حلها(Solutions) و ابزارهای(Tools) بسیاری است که در اختیار کاربران خود قرار داده است.
اما استفاده از ری اکت جنبه منفی ای نیز دارد و آن این است که برای ساخت یک برنامه با ری اکت نیازمند زمان زیادی برای کانفیگ کردن ابزارها و استفاده یا اختراع راه حلهای مختلف جهت رفع نیازهای رایج برنامه هستند.
نکست جی اس(Next.js) چیست؟
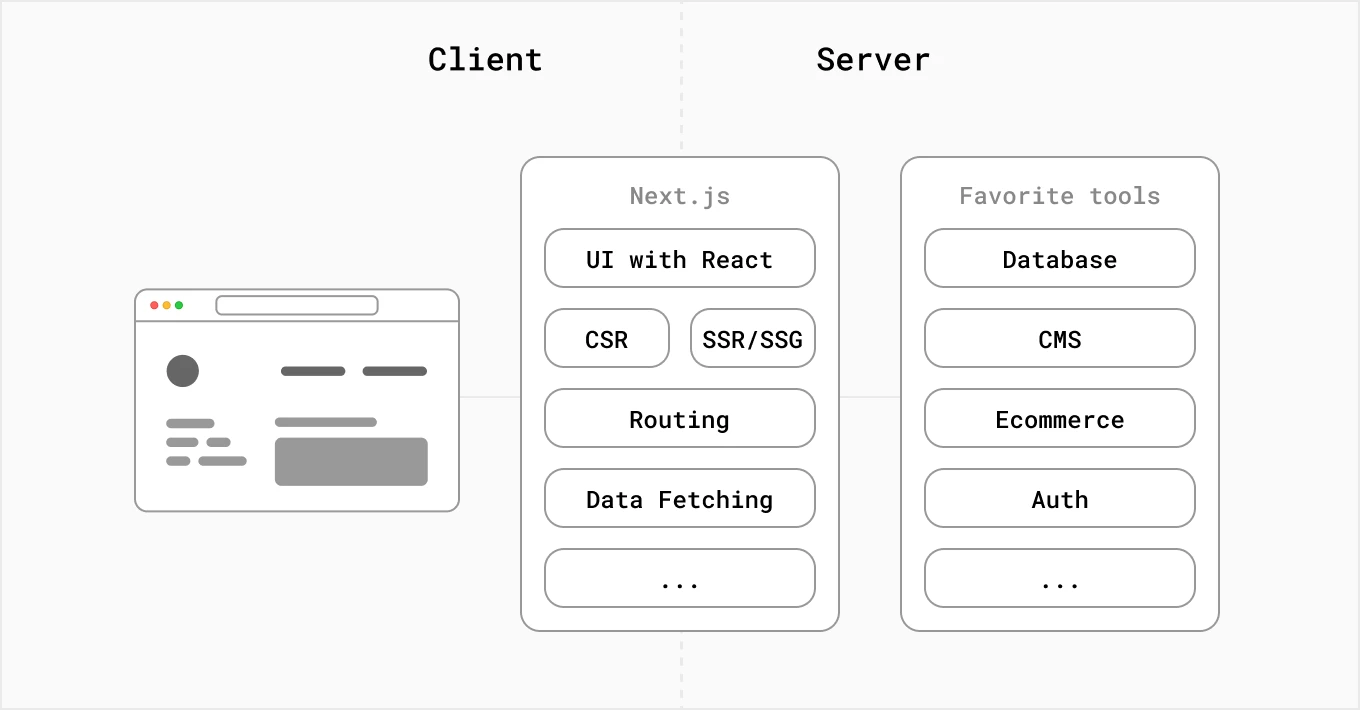
نکست جی اس یک فریم ورک ری اکت است که با در اختیار گذاشتن بلاکهایی به شما اجازه ساخت برنامههای وب را میدهد.
منظور از فریم ورک این است که Next.js، ابزارها و کانفیگهای مورد نیاز ری اکت را فراهم کرده و قابلیتهای بیشتری را در رابطه با ساختار(Structure)، فیچرها(Features) و بهینهسازی، در اختیار شما قرار میدهد.

میتوانید از ری اکت برای ساخت رابط کاربری خود استفاده کنید سپس با بکارگیری از Next.js، نیازها و الزامات رایج برنامه از جمله Routing، Data Fetching، Integration و... را ایجاد و برطرف کنید. استفاده از Next.js باعث راحتی کار برای توسعه دهنده و تجربه کاری بهتر برای کاربر میشود.
در حال حاضر تیمهای توسعه دهنده مختلف و توسعه دهندگان فردی زیادی در سرتاسر دنیا برای ساخت برنامههای تحت وب تعاملی تر، کاربرپسندتر، پویاتر و کارآمدتر از Next.js استفاده میکنند که این به معنای رشد سریع، اهمیت یادگیری و بکارگیری آن است.
در ادامه به چگونگی آغاز کار با React و Next.js خواهیم پرداخت.
رندر کردن رابط های کاربری:
برای اینکه توجه شویم که React چگونه کار میکند، ابتدا نیازمند یک درک اولیه از چگونگی و نحوه تفسیر کدها توسط مرورگرها برای ایجاد یک رابط کاربری تعاملی نیازمندیم.
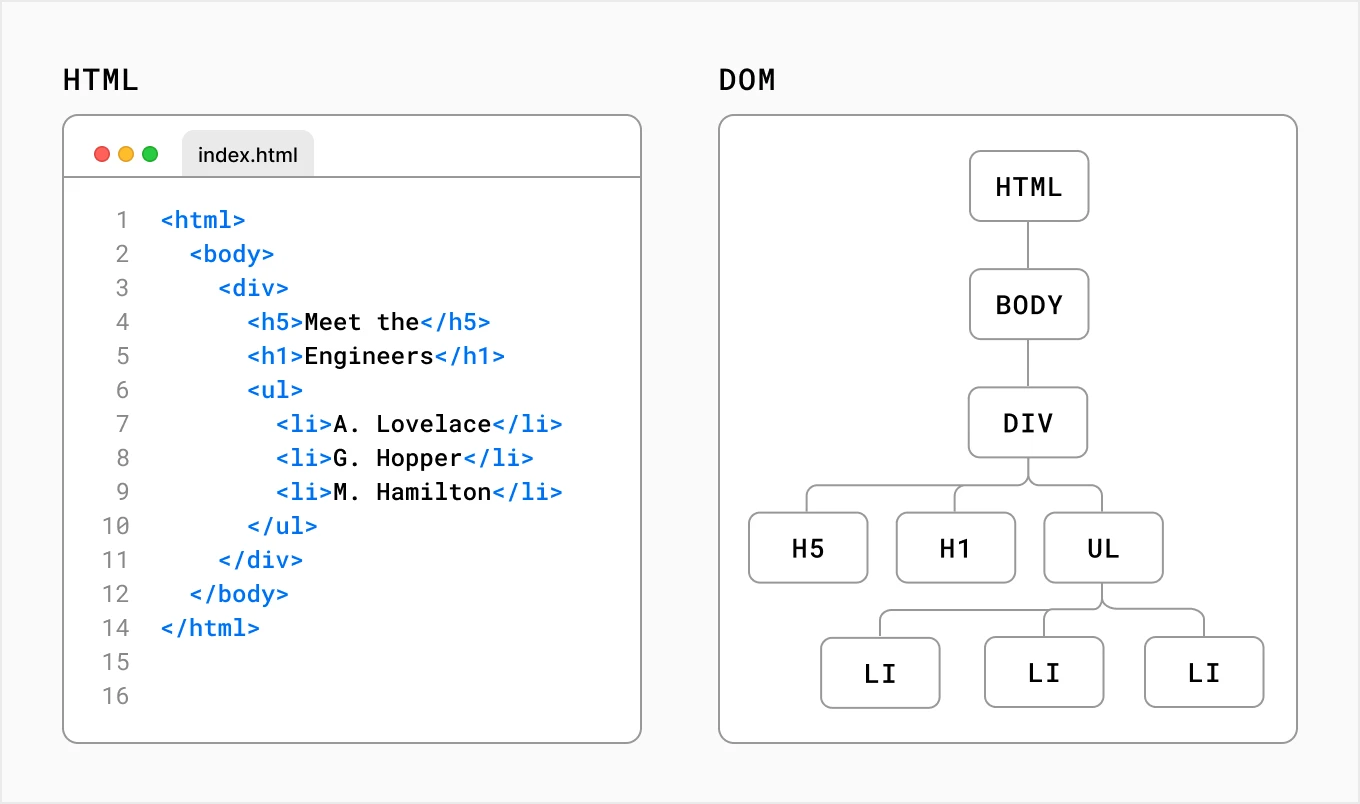
هنگامی که یک کاربر از یک صفحه وب بازدید می کند، سرور یک فایل HTML را بر می گرداند که میتواند به شکل زیر باشد:

سپس مرورگر HTML را میخواند و DOM یا همان Document Object Model را میسازد.
منظور از DOM چیست؟
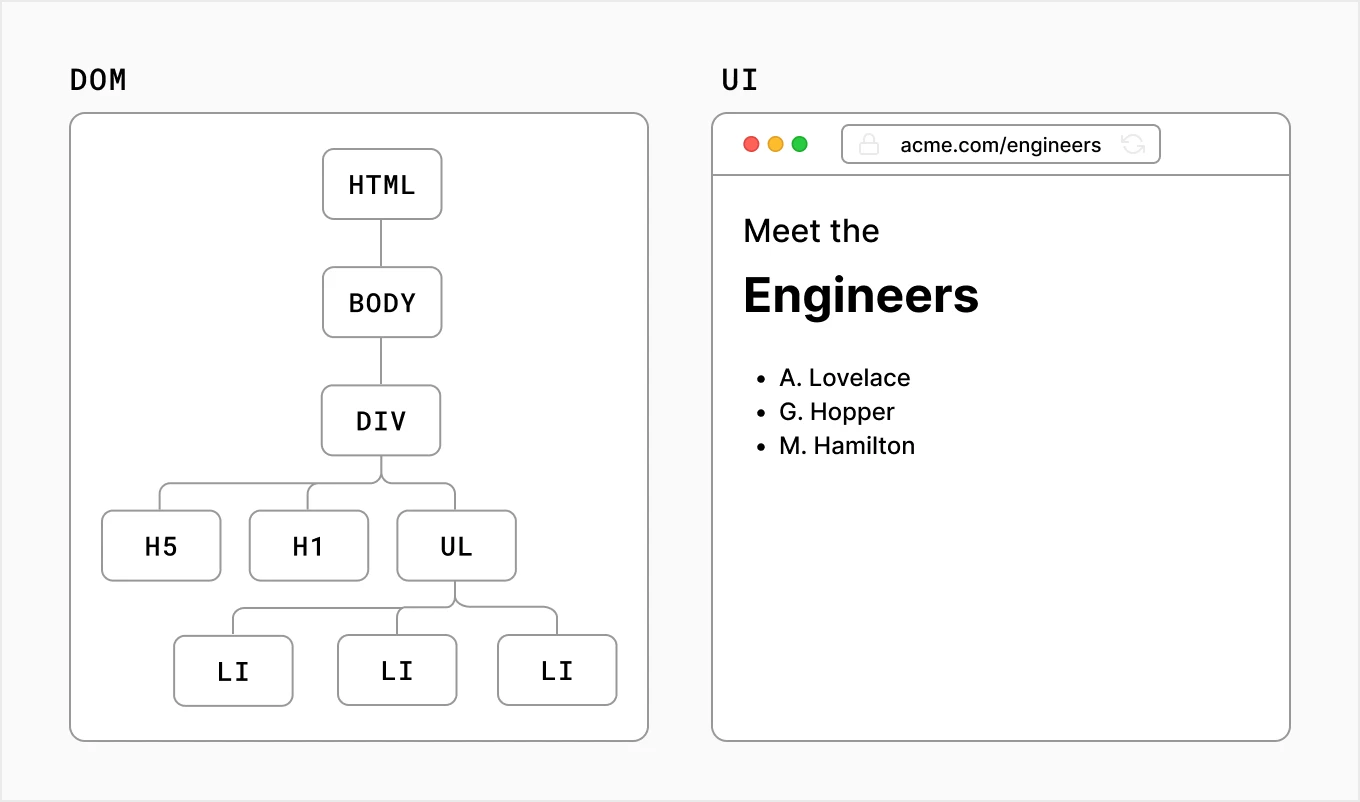
میتوان گفت DOM نمایش آبجکتیو(Objective) عناصر یا المانهای HTML است و مانند پلی بین کدهای شما و رابط کاربری عمل میکند که ساختاری درختی دارد و دارای روابط Parent and Child
است.

شما میتوانید با استفاده از روش DOM و یک زبان برنامه نویسی مانند جاوا اسکریپت به بررسیUser Events بپردازید. همچنین تغییر و دستکاری DOM با انتخاب کردن، افزودن، بروزرسانی و حذف المانهای خاص در رابط کاربری امکان پذیر است. قابلیت ایجاد تغییرات در DOM این شرایط را برای شما فراهم میکند که علاوه بر امکان تغییر المانهای خاص، بتوانید استایل(Style) و محتوای(Content) آنها را نیز دستخوش تغییرات کنید.
در مقاله بعدی نحوه استفاده از روش DOM و جاوا اسکریپت را با هم بررسی خواهیم کرد.