در دنیای مدرن امروزی سخن از برنامهنویسی و مسائل مربوط به آن در هرجایی شنیده میشود. در این مقاله سعی کردهایم تا اصطلاحات مرتبط و مورد نیاز در زمینه برنامهنویسی(بخصوص فرانتاند) را به صورت خلاصه و کاملاً کاربردی برای شما کاربران عزیز جمعآوری کنیم که در ادامه به توضیح هر یک از آنها خواهیم پرداخت. در حین مطالعه مقاله ممکن است به کلماتی برخورد کنید که برایتان مبهم باشند که سعی کردیم تمامی آنها را در طول مقاله توضیح دهیم تا یک رفرنس کامل و جامع را در اختیار شما عزیزان قرار دهیم:
1) نگرش اجایل(Agile): توسعه نرمافزاری اجایل روشی برای شناسایی میزان انعطافپذیری و سطح عملگرایی مورد نیاز برای تولید یک محصول است. تمرکز این روش بر روی تحویلدهی بینقص بخش به بخش است، نه کل نرمافزار به صورت یکجا.
2) ای پی آی(API): مخفف شده عبارت "Application Program Interface" است که چگونگی برقراری ارتباط میان کامپیوترها و برنامهها با یکدیگر را شرح داده و این امکان را برای آنها محیا میسازد.
3) اپلیکیشن(Application): که به اختصار "app" نیز نامیده میشود؛ به کلیه برنامههای ساخته شده برای انجام یکسری فعالیتهای خاص که هر یک فانکشنهای مربوط به خود را دارا هستند، گفته میشود و شامل برنامههای دسکتاپ، موبایل و تحت وب میباشد.
4) آرگومان(Argument): یک آرگومان راهی برای ارائه اطلاعات بیشتر به یک تابع است. تابع میتواند ار این اطلاعات برای اجرای عملکرد مورد نظر استفاده کند؛ مانند متغیرها. به عبارت دیگر، هنگامی که میخواهید یک تابع بنویسید، میتوانید دادهها را در قالب یک آرگومان به آن ارسال کمید که به آن پارامتر(Parameter) نیز گفته میشود.
5) اتربیوت(Attribute): اتربیوتها(که در برخی مقالات به عنوان صفت یا ویژگی نیز از آن یاد شده است) کلمات خاصی هستند که از آنها برای کنترل رفتار المانهای HTML استفاده میشود.
6) بکاند(Back-end): بکاند به تمامی عملیاتهایی که در پشت صحنه اتفاق میافتد اشاره دارد. هنگامی که کلاینت درخواستی را در قسمت فرانت ایجاد میکند، این درخواست به سرور رفته و از طریق کدنویسی بکاند محاسبات و عملیاتهای مورد نظر روی آن انجام میشود. برنامهنویسی بکاند را میتوان به 4 دسته: سرور، پایگاه داده یا همان database، سیستم عامل و نرمافزار تقسیمبندی کرد.
7) نقطه شکست(Breakpoint): نقاط پیکسلی(Pixel) هستند که در آنها وبسایت شما با اندازه صفحه نمایشگر تنظیم میشود تا برای کاربر تجربه کاربری بهتری را از به ارمغان بیاورد.
8) مرورگر(Browser): برنامههایی مانند Chrome، Firefox، Safari و... که از آنها برای دسترسی به دنیای اینترنت و وب استفاده میشود.
9) بوتاسترپ(Bootstrap): معنای آن بستگی به جایگاهی دارد که از آن استفاده شده است:
- اشاره به یک فریمورک(Framework) رایگان و متنباز(Open Source) فرانتاند دارد که از آن برای پیادهسازی وبسایت یا وباپ استفاده میشود.
- در برخی مواقع اشاره به نحوه راهاندازی یک پروژه دارد: این اپ با استفاده از React بوتاسترپ شده است(This app bootstrapped with create-react-app).
10) باگ(Bug): خطا یا نقصی است که مانع اجرای درست برنامه یا اپ میشود.
11) حافظه پنهان(Cache): ذخیرهسازی موقت داده است که یکسری از اطلاعات را در اولین بازدید از وبسایت در رایانه شما ذخیرهسازی میکند تا سرعت عملکرد سایت افزایش یابد. به لطف این ذخیرهسازی، هنگامی که دوباره از یک وبسایت بازدید میکنید، دیگر نیازی نیست که تمام اطلاعات مجدداً بارگیری(Reload) شوند.
12) ادغام مداوم-تحویلدهی مداوم: یا همان CI/CD، روشی برای ارائه مداوم پروژه به صورت مرحله به مرحله در جهت جلوگیری از ایجاد فشار کاری بر روی تیم توسعه توسعهدهنده و رفع مشکلات احتمالی در هر مرحله بوده که دارای سه مفهوم ادغام مداوم(Continuous Integration)، تحویل مداوم(Continuous Delivery) و استقرار مداوم(Continuous Deployment) است.
13) محاسبات ابری(Cloud Computing): منظور از محاسبات ابری، محاسباتی است که در یک پلتفرم ابری صورت میگیرد. پلتفرم ابری یک سیستم سختافزار سروری است که بر اساس یک پایگاهداده به صورت آنلاین کار میکند.(برای کسب اطلاعات کامل در این زمینه به مقاله پلتفرمهای ابری مراجعه کنید)
14) کوکی(Cookies): به دادههایی گفته میشود که توسط یک سرور اینترنتی به مرورگر ارسال میشود. این کوکیها در حافظه مرورگر ذخیره میشوند تا هربار که مرورگر میخواهد به همان سرور دسترسی پیدا کند از آنها به عنوان وسیلهای برای ردیابی و چگونگی دسترسی به سرور مورد نظر استفاده کند. یکی از کوکیهایی که بیشتر افراد با آن سروکار دارند، کوکیهای مربوط با Login است؛ پس از Login شدن در وبسایتها و خروج از سایت، کوکی شما در مرورگر ذخیره میشود و بار دیگر که به سایت مراجعه میکنید دیگر نیازی به Login مجدد نیست.
15) خزش(Crawl): فرایندی است که توسط موتورهای جستجو استفاده میشود که شامل ارسال ربات به وبسایتهای مختلف برای جمعآوری اطلاعات و مطابقت دادن آنها با استانداردهای خود جهت رتبهبندی وبسایتهاست. این امر برای سئو سایت بسیار اهمیت دارد و در صورت رعایت نکات آن، به بهبود وبسایت کمک شایانی میشود(برای مطالعه و کسب اطلاعات بیشتر در این زمینه به مقاله الگوریتمهای گوگل مراجعه کنید).
16) استایلشیت(CSS): مخفف شده عبارت Cascading Style Sheet بوده و فایل یا فرمی(Form) است که برای شکلدهی به Layout صفحه و المانهای آن استفاده میشود و حاوی استایلهای مختلف مانند سایز، فونت، رنگ، فاصلهها و... است.
17) انتخابگرهای CSS (CSS Selectors): سلکتورهای CSS، المانهایی از HTML را که میخواهید استایلاشان(Style) تغییر کند را انتخاب میکند. رایجترین انتخابگرها عبارتند از: کلاسها(Class)، آیدیها(ID) و تگها(Tag)؛ اما سلکتورهای پیچیده دیگری نیز برای اینکار وجود دارند.
18) ویژگی CSS (CSS Property): ویژگیهایی که توسط CSS به المانهای HTML انتخاب شده تحمیل میشوند؛ مانند رنگها، فونتها، سایزها و... .
19) اصطلاح CTA: کوتاه شده عبارت Call to Action است. عناصر خاصی(عموماً دکمهها) در وبسایتها هستند که اهداف مشخصی مانند کمکهای مالی، ثبتنام در خبرنامه یا ثبتنام کاربر را به عهده دارند.
20) پایگاهداده(Database): مجموعهای سازمانه یافته از اطلاعات یا دادههای ساختار یافته است که معمولاً به صورت الکترونیکی در یک سیستم کامپیوتری ذخیره میشوند و توسط یک سیستم مدیریت پایگاه داده(Database Management System که به اختصار به آن DBMS گفته میشود) کنترل میشود.
21) پایگاهداده رابطهای(Relational Database): نوعی از پایگاهداده است که نقاطداده(data point) مرتبط با یکدیگر را ذخیرهسازی کرده و دسترسی به آنها را فراهم میسازد.
22) نقطهداده(Data Point): نقطه داده یک واحد گسسته از اطلاعات است. در یک مفهوم کلی، هر واقعیت(Fact) واحد، یک نقطه داده است.
23) رفع باگ(Debugging): به فرآیند شناسایی خطاها و رفع آنها گفته میشود.
24) استقرار(Deployment): ترکیبی از تمام فعالیتهایی است که یک سیستم نرمافزاری را برای استفاده آماده میکند.
25) اصطلاح DevOps: این اصطلاح ترکیبی از دو کلمه توسعه و عملیات(Development and Operation) است که به معنای نشان دادن یک رویکرد مشترک به وظایف انجام شده توسط تیمهای توسعهدهنده و فناوریاطلاعات یک شرکت است.
26) مستندات(Documentation): به طورکلی مرجع اصلی برای هر کسی است که در مدیریت، نگهداری یا استفاده از یک برنامه یا وبسایت دخالت دارد و اطلاعاتی در مورد الزامات، نحوه عملکرد، معماری، طراحی و اطلاعات مورد نیاز برای استفاده محصول توسط کاربر نهایی ارائه میدهد.
27) اصطلاح DOM: که مخفف شده عبارت Document Object Model است. یک رابط میان پلتفرمی(به انگلیسی cross-platform، به شما این اجازه را میدهد تا بجای نوشتن یک برنامه را یکبار برنامهنویسی کرده و آن را در پلتفرمهای مختلف مانند اندروید و iOS بدون نیاز به بازنویسی کد، مورد استفاده قرار دهید) و مستقل از زبان(Independent Language) است که هر سند(Document) HTML یا XML را به صورت یک ساختار درختی(Tree Structure) در نظر میگیرد و هر آبجکت(Object) نشانگر بخش خاصی از سند است. به زبان سادهتر، DOM نمایش دادههایی متشکل از آبجکتهایی است که ساختار و محتوای یک document را تشکیل میدهند.
28) دامنه(Domain): آدرس منحصر به فرد یک وبسایت است که با استفاده از آن میتوان از طریق مرورگر به اطلاعات سایت مورد نظر دست یافت.
29) فَوآیکن(Favicon): کوتاه شده عبارت Favorite icon به معنای نماد مورد علاقه است. این همان نماد کوچکی است که در tab بالای مرورگر شما در کنار نام صفحه سرچ شده نمایش داده میشود.
30) اصطلاح First Contentful Paint: که به اختصار FCS نامیده میشود، محاسبه میکند که چه مدت طول میکشد تا مرورگر اولین بخش از محتوای DOM را پس از درخواست کاربر به آن نمایش میدهد.
31) فیلدها(Fields): اساسیترین بلوکهای ساختمانی(Building Blocks) برای جمعآوری دادهها هستند. این فیلدها واحدهای ذخیرهسازی(Storage Units) هستند که بازدیدکنندگان وبسایتها از آنها برای وارد کردن نام، آدرس ایمیل، بادداشتها و غیره استفاده میکنند.
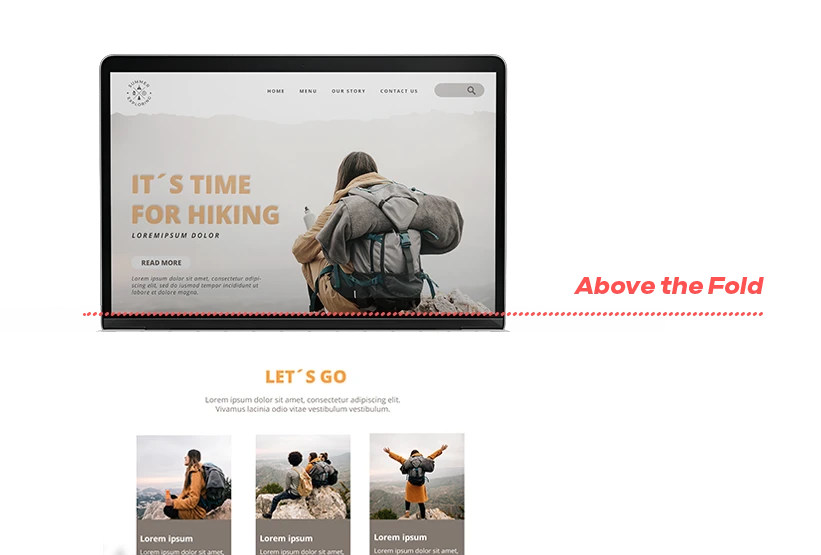
32) فولد(Fold): Fold یک وبسایت در پایین صفحه در نظر گرفته میشود. هرچیزی که در بالای Fold قرار دارد بلافاصله بعد از بارگیری(Load) صفحه برای کاربر قابل مشاهده است و هرچیزی که در زیر آن قرار گیرد نیاز به Scroll دارد تا نمایش داده شود. مکان دقیق فولد بستگی به دستگاهی دارد که کاربر برای لود صفحه از آن استفاده میکند.
 33) فریمورک(Framework): فریمورکها ساخته شدهاند تا فرآیند ساخت و تولید یک وبسایت را سریعتر کنند. یک فریمورک مجموعهای از ابزارها، کامپوننتها، راهحلها و... است که میتوان همه آنها را به صورت یکجا در اختیار داشت و مورد استفاده قرار داد.
33) فریمورک(Framework): فریمورکها ساخته شدهاند تا فرآیند ساخت و تولید یک وبسایت را سریعتر کنند. یک فریمورک مجموعهای از ابزارها، کامپوننتها، راهحلها و... است که میتوان همه آنها را به صورت یکجا در اختیار داشت و مورد استفاده قرار داد.
در قسمت بعد با مفاهیم کاربردی بیشتری در زمینه برنامهنویسی آشنا خواهیم شد.