100 اصطلاح ضروری مورد نیاز برنامهنویسان قسمت دوم
34) فرانتاند(Front-end): فرانت به تمامی چیزهایی گفته میشود ک در سمت کلاینت، کاربر نهایی آن را میبیند و با آن در تعامل است. برای پیادهسازی فرانتاند از HTML، CSS، جاوا اسکریپت، کتابخانهها و فریمورکهای مختلف استفاده میشود.
35) فولاستک(Full-stack): به توسعهدهندهای گفته میشود که به هر دو بخش فرانتاند و بکاند مسلط بوده و پیادهسازی میکند. این افراد از تجربه کاری بسیار بالایی برخودارند و دستمزدهای بالاتری را نیز دریافت میکنند.
36) کنترل کننده نسخه(Version Control): سیستمی برای کنترل تغییرات در طول مسیر توسعه پروژه است و به تیم توسعهدهنده این اجازه را میدهد تا هرگوه تغییر در کد خود را مشاهده و ردیابی کنند.
37) گیت(Git): یک سیستم کنترل نسخه است که توسعهدهندگان میتوانند کد خود را درآن ذخیره و مدیریت کنند.
38) گیتهاب(GitHub): یک رابط ابری(Cloud Interface) برای Git است که ویژگیهای خاص خود مانند ردیابی باگ(Bug Tracking)، مدیریت وظایف(Task Management)، ویکیهای پروژه(به انگلیسی: Project Wiki، در مدیریت پروژه یک text document آنلاین است که اطلاعات مهم پروژه را به صورت کامل و گسترده در اختیار تیم توسعهدهنده قرار میدهد تا در صورت نیاز آن را مشاهده و بررسی کنند) و... را نیز ارائه میکند.
39) زبانهای برنامهنویسی: زبانها همان چیزی هستند که برنامهنویسان از آنها برای ساخت وبسایتها، اَپها و نرمافزارها استفاده میکنند. انواع زبانهای برنامهنویسی در 4 گروه مختلف دستهبندی میشوند که عبارتند از: زبانهای برنامهنویسی(Programming languages)، زبانهای نشانهگذاری(Markup languages)، زبانهای شیوهنامه(Style Sheet languages) و زبانهای مدیریت پایگاهداده(Database Management languages).
40) زبان برنامهنویسی Go: که با نامهای Golang و Go language نیز شناخته میشود، یک زبان برنامهنویسی open source، کامپایل شده و استاتیک است که توسط شرکت گوگل طراحی شده برای برنامهنویسی سمت سرور(بکاند) استفاده میشود.
41) زبان برنامهنویسی C: یک زبان برنامهنویسی همه منظوره است و با وجود قدیمی بودن، هنوز هم بسیار محبوب است. این زبان برنامهنویسی برای نوشتن سیستم عامل یونیکس(به انگلیسی UNIX، که در ادامه به توضیح آن خواهیم پرداخت) توسعه یافته است.
42) زبان برنامهنویسی C++: یک زبان برنامهنویسی شیءگرا(Object-oriented) است که به ساختاری واضح داده و امکان استفاده مجدد(Reusing) از آن را فراهم میسازد؛ همچنین استفاده از این زبانبرنامه نویسی هزینه توسعه برنامه را کاهش میدهد.
43) کد Hex: کدهای رنگی Hex رایجترین سیستم کدگذاری رنگها هستند. این کدها مقادیری را ارائه میکنند که به نمایشگر میگوید چه ترکیبی از رنگها را نمایش دهد.
44) اصطلاح HTML: که مختصر شده عبارت Hypertext Markup Language به معنای زبان نشانهگذاری استاندارد بوده و ساختار اصلی یک صفحه وب را توصیف میکند. به طورکلی پیکربندی اصلی یک وبسایت با استفاده از HTML صورت میگیرد.
45) اصطلاح HTTP: پروتکل انتقال اَبَرمتن(Hypertext Transport or Transfer Protocol) یا به زبان دیگر پروتکل انتقال داده مورد استفاده در شبکه جهانی وب(World Wide Web که به اختصار به آن www گفته میشود) یا همان اینترنت است.
46) اصطلاح HTTPS: اساساً مانند HTTP است؛ اما از روشهای رمزگذاری بخصوصی برای ایمنسازی دادههای ارسال شده به صفحات وب و ارسال شده از صفحات وب، استفاده میشود.
47) تگ iFrame: که به شکل <iframe> نوشته میشود، یک تگ inline است که از آن برای جاسازی یک داکیومنت در داکیومنت HTML موجود استفاده میشود.
تفاوت تگ بلاکی(Block) و تگ اینلاینی(inline):
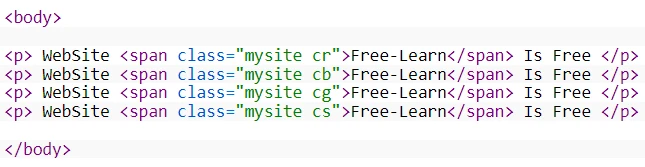
تگها به دو دسته تگ بلاکی و تگ اینلاینی تقسیم میشوند، اما تفوت آنها در چیست؟ تگها بلاکی یک سطر کامل را به خود اختصاص میدهند و اگر تگ دیگری در کنار آنها قرار گیرد به سطر بعد انتقال پیدا میکند؛ اما تگهای اینلاینی تگهایی هستند که میتوانند در دل تگهای دیگر از آنها استفاده کرد و فقط به اندازهای نیاز دارند سطر را اشغال میکنند و نه کل سطر را. به مثال زیر که تگ بلاکی <p> در کنار تگ اینلاینی <span> قرار گرفته است دقت کنید:
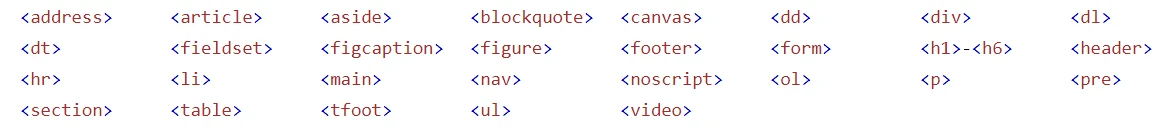
 لیست تگهای بلاکی:
لیست تگهای بلاکی:

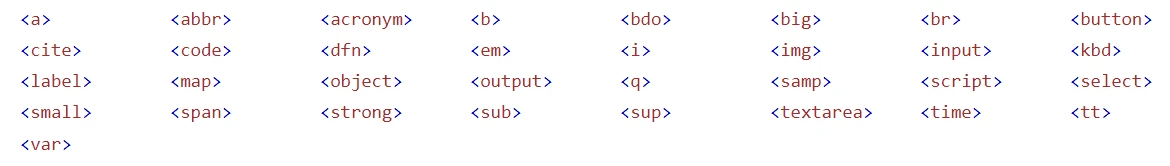
لیست تگهای اینلاینی:
 48) جاوا(Java): یکی از محبوبترین زبانهای برنامهنویسیست. یکی از دلایلی اصلی این محبوبیت آن است که جاوا مستقل از پلتفرم است؛ یعنی برنامههای ساخته شده از طریق جاوا را میتوان بر روی هر دستگاهی(صرف نظر از اینکه چه سیستم عاملی بر روی آن دستگاه استفاده میشود) اجرا کرد. جاوا یک زبان برنامهنویسی همزمان(Concurrent) کلاس محور(Class-based) و شیءگرا(Object-oriented) است.
48) جاوا(Java): یکی از محبوبترین زبانهای برنامهنویسیست. یکی از دلایلی اصلی این محبوبیت آن است که جاوا مستقل از پلتفرم است؛ یعنی برنامههای ساخته شده از طریق جاوا را میتوان بر روی هر دستگاهی(صرف نظر از اینکه چه سیستم عاملی بر روی آن دستگاه استفاده میشود) اجرا کرد. جاوا یک زبان برنامهنویسی همزمان(Concurrent) کلاس محور(Class-based) و شیءگرا(Object-oriented) است.
49) جاوا اسکریپت(JavaScript): جاوا اسکریپت یک زبان سمت کلاینت(Client-Side) است که برنامهنویسان وب از آن برای افزودن خودکارسازی فرآیندها، انیمیشن و ایجاد بخشهای تعاملی با کاربران به صفحات استفاده میکنند.
50) جیکوئری(jQuery): کتابخانهای برای جاوا اسکریپت است و کار آن سادهسازی کار برنامهنویس و کوتاه کردن خطوط کدنویسی است. برنامهنویس به جای نوشتن چندین خط کد جاوا اسکریپتی میتواند به راحتی نسخه فشرده شده(Compact) آن را از کتابخانه برداشته و استفاده کند. البته امروزه استفاده از این کتابخانه تقریباً منسوخ شده است و کتابخانههای بسیار پیشرفتهتر و کاربردیتر برای جاوا اسکریپت ارائه شده است که در ادامه به معرفی آنها خواهیم پرداخت.
51) اصطلاح Largest Contentful Paint: که به اختصار LCP نیز گفته میشود، یک معیار عملکرد است که محاسبه میکند چه میزان زمان میبرد تا بزرگترین المان محتوایی روی صفحه نمایش داده شود.
52) کتابخانه(Library): یک کتابخانه مجموعهای از ماژولهاست که در کنار هم قابل فهم و منطقی هستند و میتوان از آنها در یک برنامه یا کتابخانهای دیگر استفاده کرد.
53) اصطلاح Light House: یک ابزار open-source و اتوماتیک برای آزمایش و بهبود کیفیت صفحات وب است.
54) تگ متا(Meta Tag): اطلاعات اضافی در مورد صفحات وب یا المانها، مانند نحوهای که قسمتهای مختلف محتوا باید در نتایج جستجوی گوگل نمایش داده شوند، اعتبار عکس(Photo Credit) و مواردی دیگر را شامل میشود.
55) کوچکسازی(Minification): فرآیند به حداقل رساندن کد تا حد امکان و نشانهگذاری(Markup) برای کاهش اندازه پروژه است. به عنوان مثال، در هنگام ساخت یک فایل HTML، برنامهنویسان از فاصلهها، کامنتها و متغیرهای مختلفی برای راهاندازی و خوانایی کد خود استفاده میکنند؛ برای کوچک کردن کد پس از آماده شدن نسخه نهایی پروژه، این موارد باید حذف شوند تا زمان لود صفحات افزایش یابد.
56) اصطلاح Mobile-first: رویکردی برای طراحی و توسعه صفحات وب است که موبایل را در اولویت قرار میدهند. به طورکلی در طراحی وبسایت دو رویکرد داریم که در یکی موبایل و در دیگری نسخه دسکتاپ اولویت قرار میگیرند. در حالت اولی ابتدا طراحی برای ابعاد تلفنهای همراه انجام میشود و سپس برای سایزهای بزرگتر و در حالت دوم نیز ابتدا برای دسکتاپ و سپس نسخههای کوچکتر طراحی و پیادهسازی انجام میشود.
57) اصطلاح MVP: مخفف عبارت Minimum Viable Product است و به کاهش یافتهترین نسخه محصولی که میتواند به بازار عرضه شود اشاره دارد.
58) جهتیابی(Navigation): لینکهایی که کاربران را در یک وبسایت به صفحات دیگر هدایت میکنند و معمولاً در منوی بالای صفحه یا فوتر(Footer) قرار دارند.
59) نکستجیاس(Next.js): یک فریم ورک جدید و بسیار کاربردی برای React.js است که بلاک(Block)هایی را برای ساخت وب اپلیکیشنهای سریع(Fast Web Applications) در اختیار شما قرار میدهد.(برای کسب اطلاعات کامل در مورد این فریم ورک محبوب به مقاله Next.js مراجعه کنید)
60) ناکسجیاس(Nuxt.js): فریم ورکی مشابه Next.js است اما برای Vue.js.
61) ان پی ام(NPM): کوتاه شده عبارت Node Package Manager بود و به عنوان پکیج منیجر پیش فرض برای زبان برنامهنویسی جاوا اسکریپت است.
62) باز و بست تگها(Opening/Closing Tags): تگهای HTML که ساختار صفحات را میسازند برای شروع در داخل براکت باز با نماد <> و در پایان داخل براکت بسته با نماد </> قرار میگیرند.
63) سیستمعامل(Operating System): سیستمعامل یا OS نوعی نرمافزار است که کاربر را قادر میسازد تا برنامهها را روی دستگاه اجرا کند. هر سیستمعامل میتواند برنامههایی که مختص خود آن است اجرا کند. مثلاً برنامههایی که برای سیستمعامل اندروید نوشته شدهاند را نمیتوان بر روی دستگاهی که سیستمعامل آن ویندوز است اجرا کرد. البته این شکل معمول قضیه است، اما امروزه برنامههای شبیهسازی ساخته شدهاند این با استفاده از آنها میتواند برنامههای سیستمعاملهای مختلف را روی دستگاههای مختلف اجرا کرد.
64) پکیج(Package): پکیج یک واحد توزیعی(Distribution Unit) است که میتواند شامل یک کتابخانه، یک فایل اجرایی بخصوص و یا ترکیبی از هر دو باشد.
65) پیاچپی(PHP): به طور عجیبی مخفف شده عبارت Hypertext Preprocessor است! PHP یک زبان برنامهنویسی سمت سرور است اما کاربردهای دیگری مانند: تولید محتوای صفحه پویا(Generate Dynamic Page Content)، ارسال و دریافت کوکیها(Cookies)، کنترل دسترسی کاربر و رمزگذاری داده نیز دارد. از خصوصیات PHP میتوان به سازگار بودن با اکثر سرورها، یادگیری نسبتاً آسان، پشتیبانی از طیف گستردهای از پایگاههایداده و دانلود رایگاه اشاره کرد. البته امروزه زبانهای برنامهنویسی بسیار کاربردیتری در حال توسعه هستند و نظرات زیادی را به خود جلب کردهاند؛ زبانهایی مانند Go که پیشتر به آن اشاره کردیم.
66) پلاگین(Plugin): پلاگین افزونهای(Extension) است که قابلیتهای اضافی را به یک نرمافزار میافزاید، مانند افزونههایی که میتوان به مرورگرها اضافه کرد و یا افزونههایی که میتوان به CMS ورپرس افزود. استفاده از پلاگین راهی آسان برای افزودن ویژگیهای جدید است و به کاهش حجم یک برنامه نیز کمک میکند.
در قسمت بعد با مفاهیم کاربردی بیشتری در زمینه برنامهنویسی آشنا خواهیم شد.